移除 jQuery 依赖,移,不移……
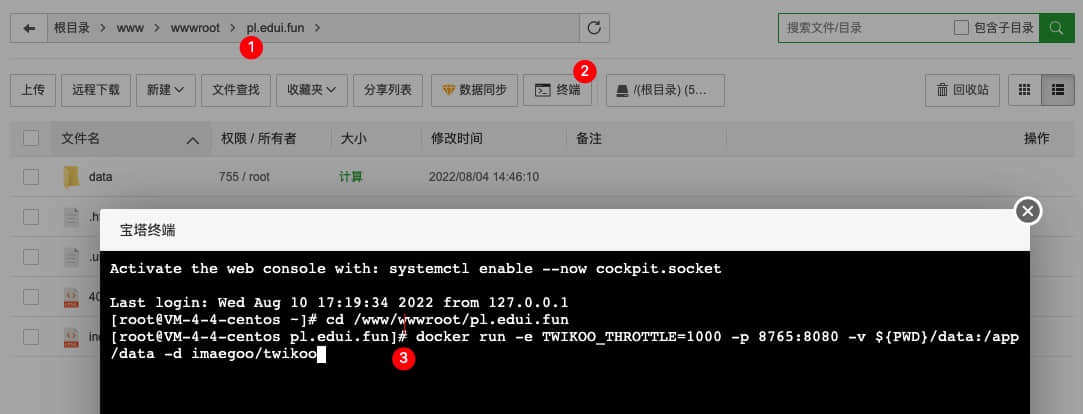
很早就想干这个事,可懒,懒得查看各手册语法,毕竟,累。这几天借被迫私有部署评论系统,再次重拾折腾博客的劲,肝,就一个字!
过程,掠过不表。记录一下替换的几个「原生 JavaScript」插件。
相对时间
Lately.js :原生 JavaScript,仅 800 字节!却简单、好用的 Timeago 插件
<script src="//tokinx.github.io/lately/lately.min.js"></script>
<script>
window.Lately && Lately.init({ target: '.post-date' });
</script>