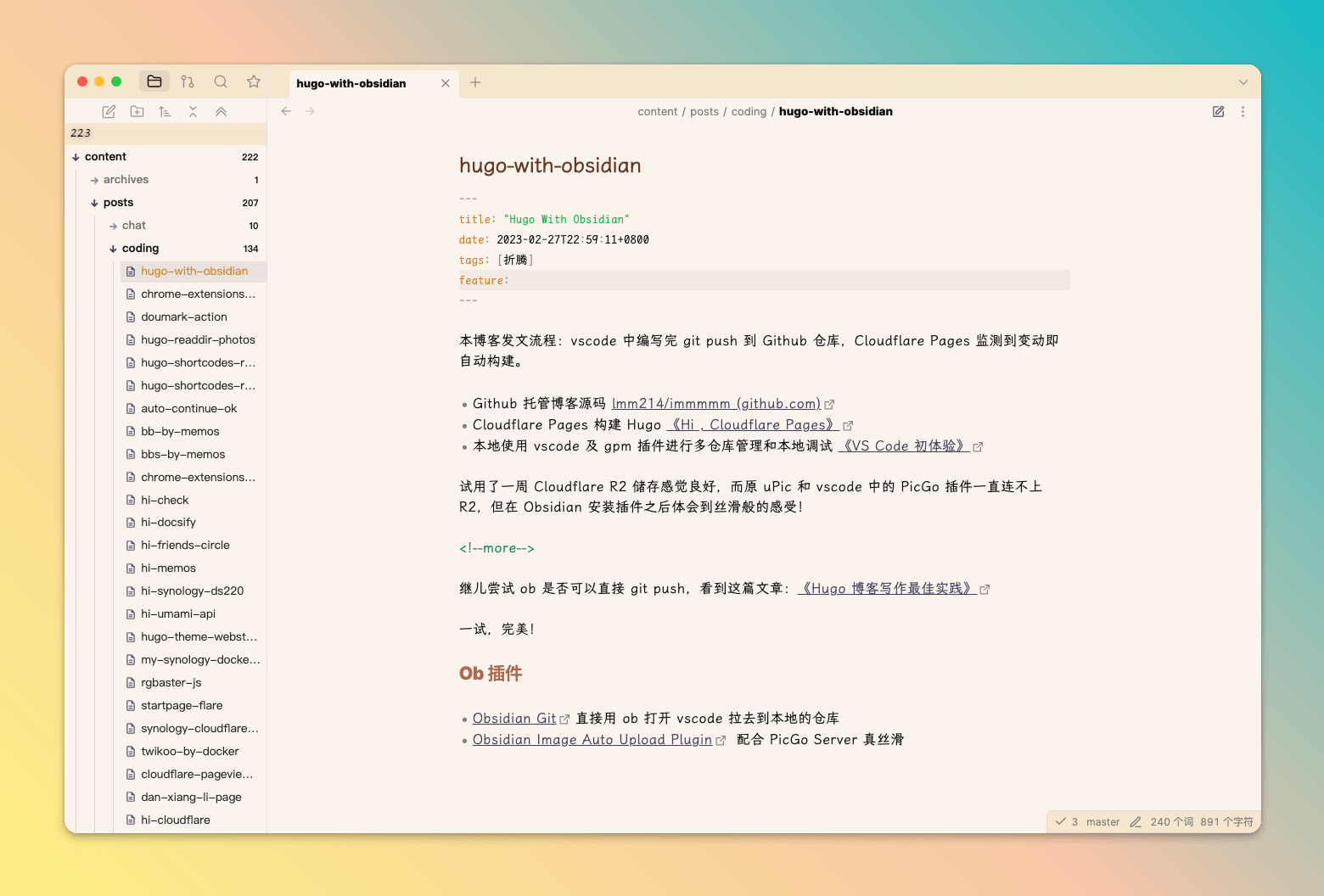
本博客发文流程:vscode 中编写完 git push 到 Github 仓库,Cloudflare Pages 监测到变动即自动构建。
- Github 托管博客源码 lmm214/immmmm (github.com)
- Cloudflare Pages 构建 Hugo 《Hi , Cloudflare Pages》
- 本地使用 vscode 及 gpm 插件进行多仓库管理和本地调试 《VS Code 初体验》
试用了一周 Cloudflare R2 储存感觉良好,而原 uPic 和 vscode 中的 PicGo 插件一直连不上 R2,但在 Obsidian 安装插件之后体会到丝滑般的感受!
继儿尝试 ob 是否可以直接 git push,看到这篇文章:《Hugo 博客写作最佳实践》
一试,完美!
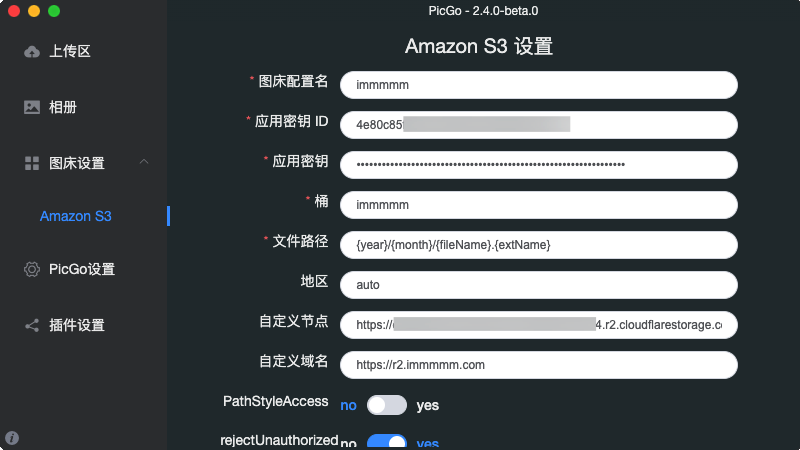
PicGo R2 配置

使用 picgo-plugin-s3 插件,其中自定义节点 https://xxxx.r2.cloudflarestorage.com 无斜杠无桶名,自定义域名也是无斜杠。
另外 R2 里得允许公开访问。
Ob 插件
- Obsidian Git 直接用 ob 打开 vscode 拉取到本地的仓库,记得在
.gitignore中添加.obsidian避免把 ob 配置文件上传到仓库。 - Obsidian Image Auto Upload Plugin 配合 PicGo Server 拖入、粘贴、快捷键随心插图
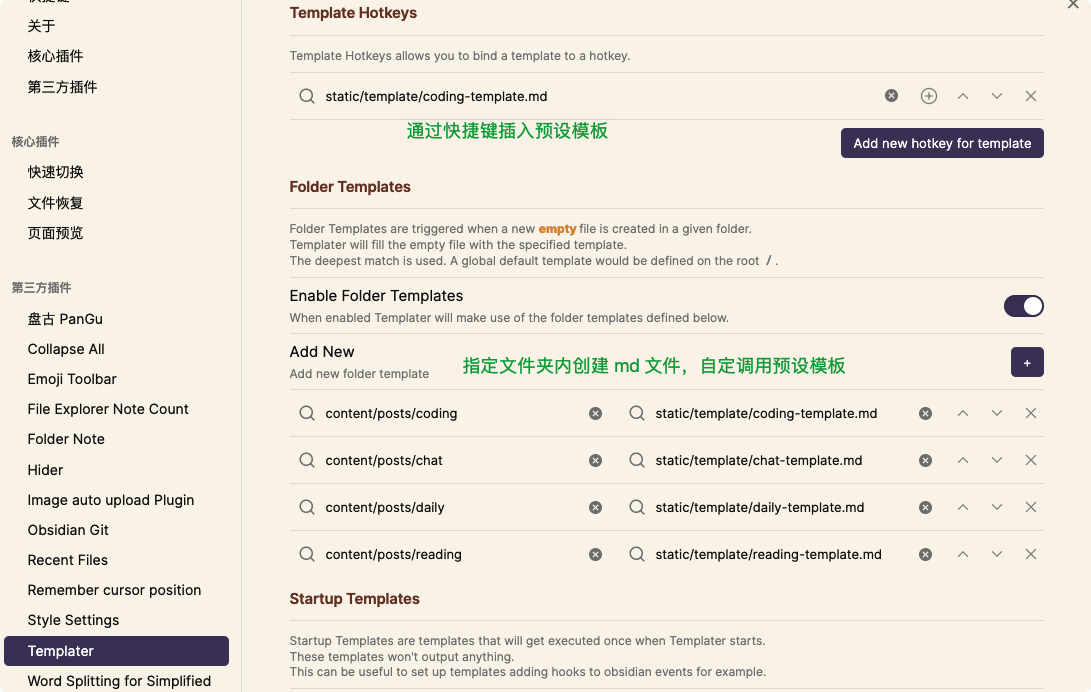
- Templater Obsidian Plugin 预设新建日志模板。
Templater 插件中打开 Enable Folder Templates,实现指定文件夹内创建的文件调用对应模板。

---
title: "<% tp.file.cursor() %>"
date: <% tp.date.now("YYYY-MM-DDTHH:mm:ssZZ") %>
tags: [折腾]
feature:
---
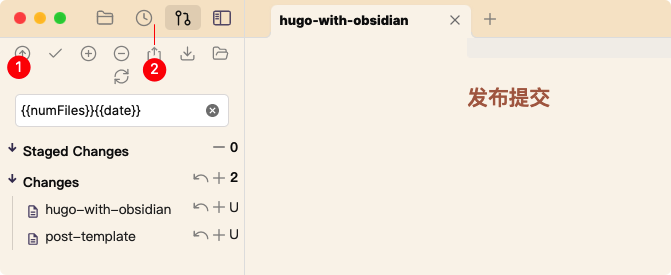
发布提交

搞定!