基于 「Lucky-canvas」 抽奖插件,借助 字节跳动 trae 做了个大转盘,全屏显示、替换背景、概率设置、一键导入、边框修改等能想到的和需要的功能都已实现,效果远超预期。
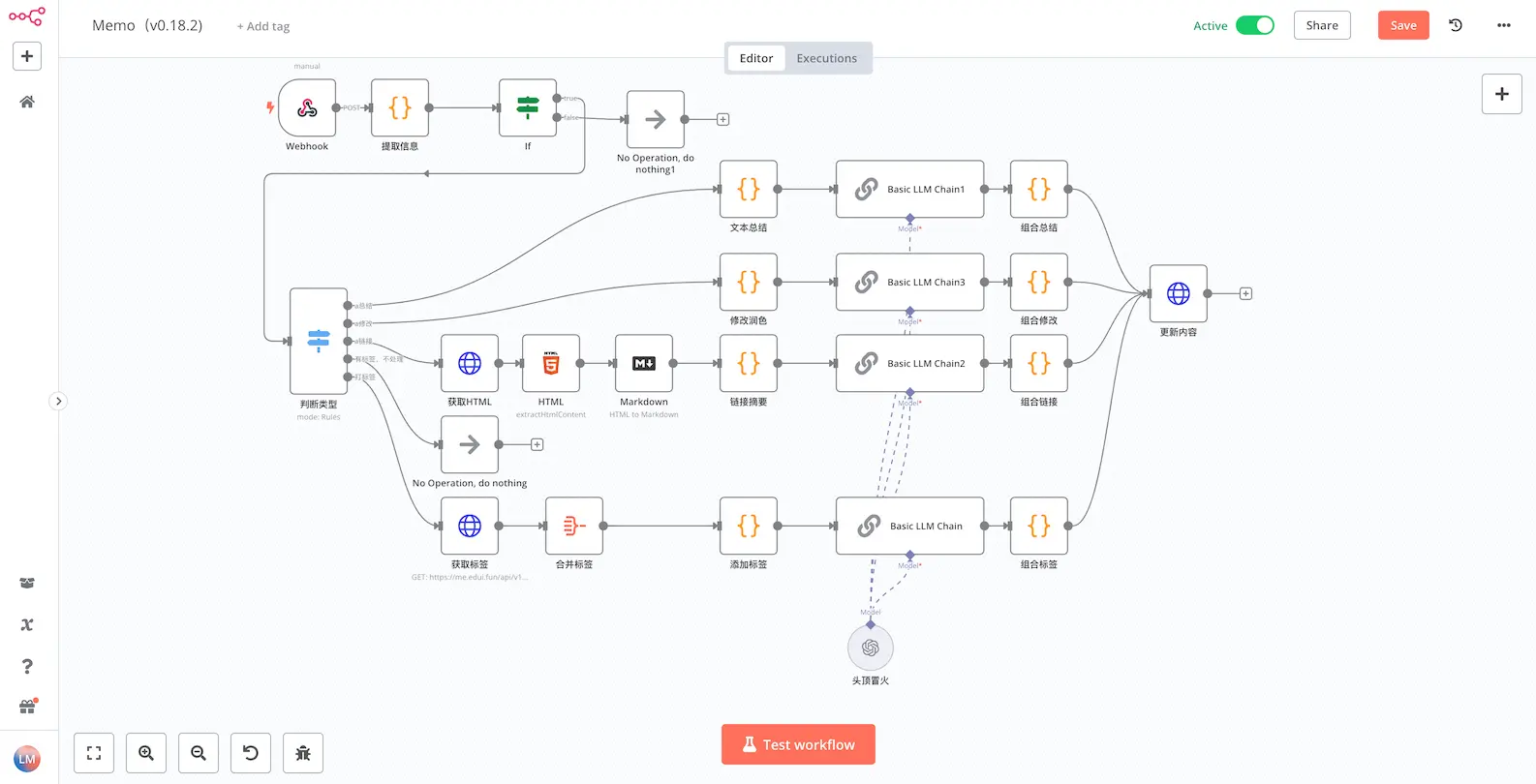
Memos & n8n ,秒接入 AI

Memos 0.18 还是哪个版本开始就支持 webhook ,一直不知道有啥用。自从折腾了 n8n,发现能连通,而且也自用有段时间。
自动化流程思路是:接收 Memos Webhook,判断是新建事件,判断首行是否有 触发词,进入对应流程修改当前条笔记。
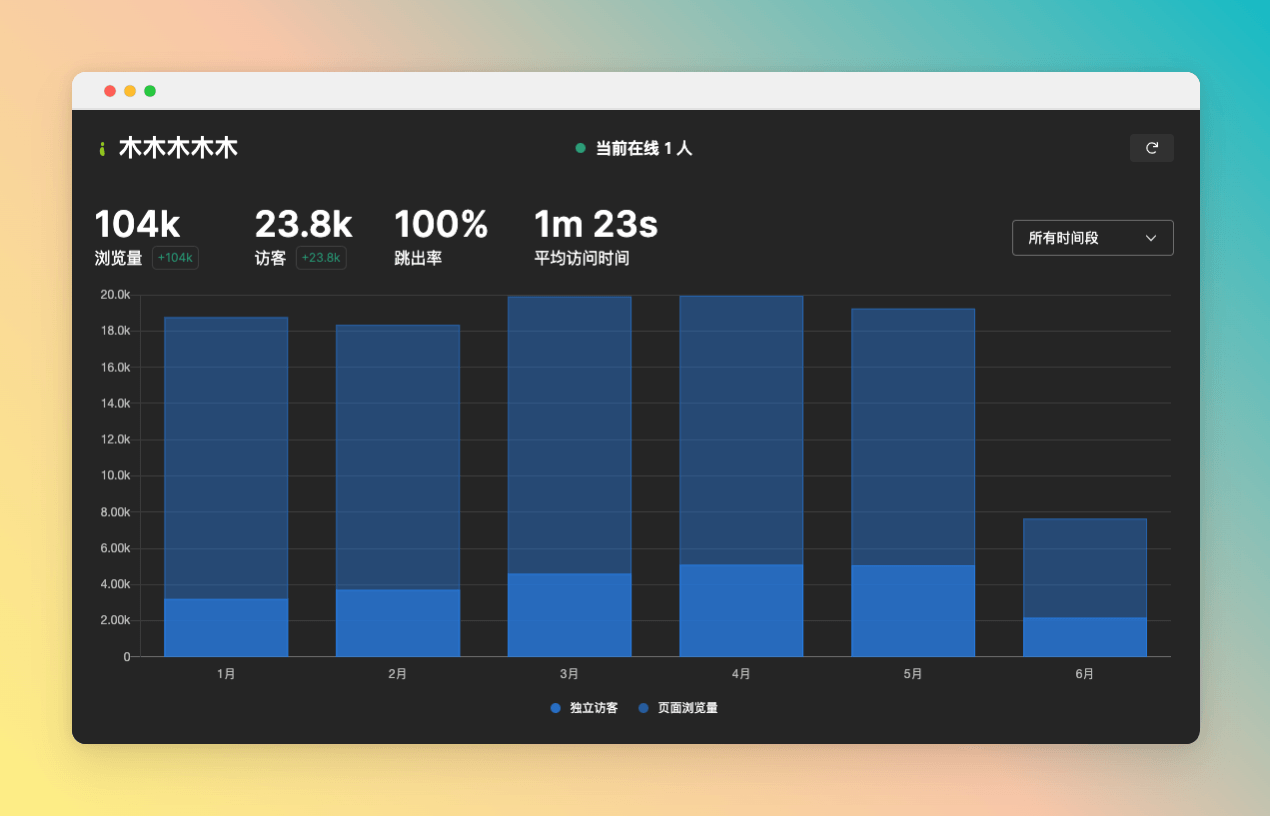
前端调用 Umami API 数据

Umami 一个高颜值可自部署的统计应用。
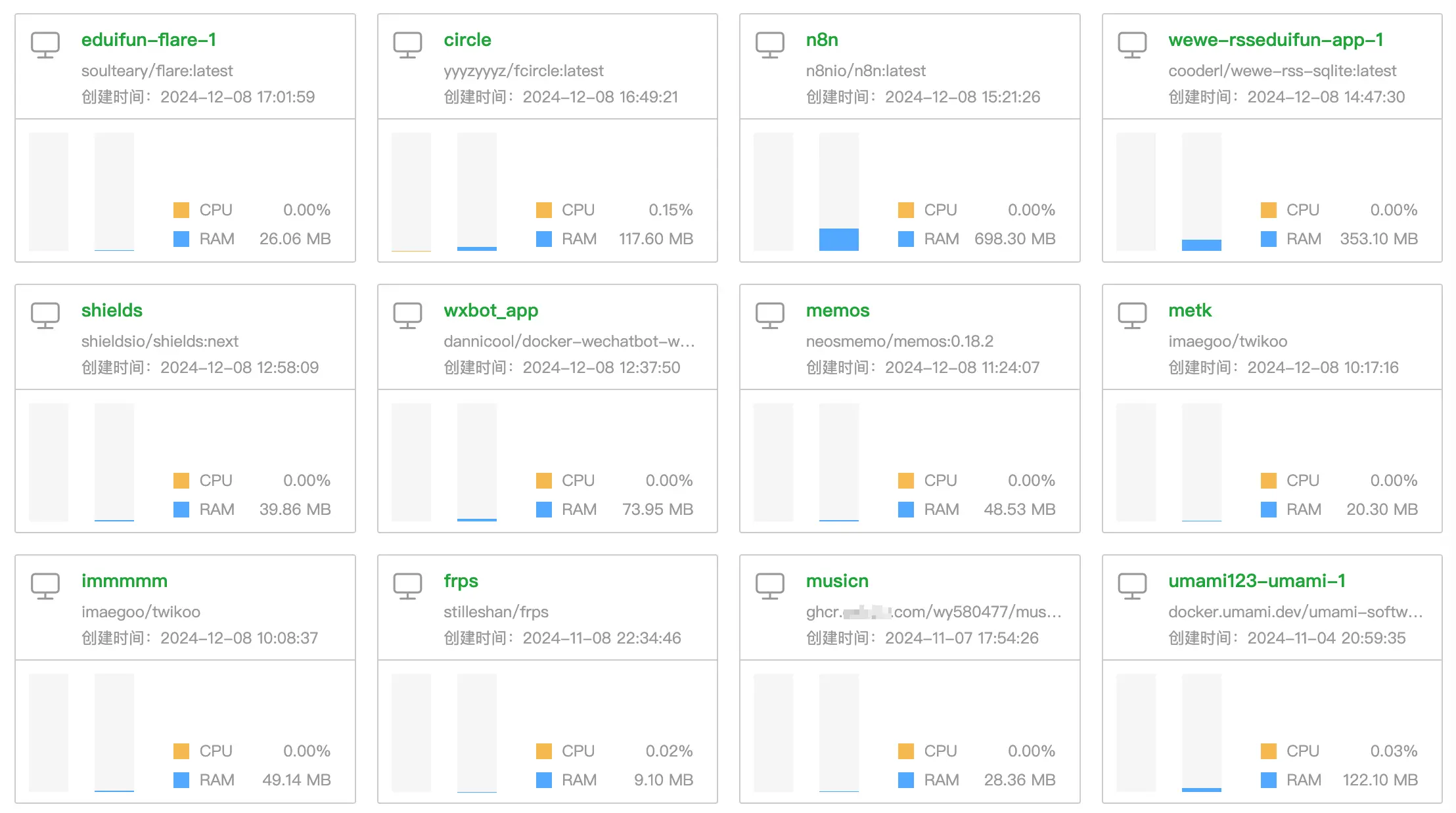
看着服务器负载常年低于10%,有一点点需求的应用,特别是能 Docker 部署的,全都安排上!看着基本的统计数据都有。不错不错!但,能直接 API 前端调用统计数据不?可以的,接口见官网: https://umami.is/docs/api
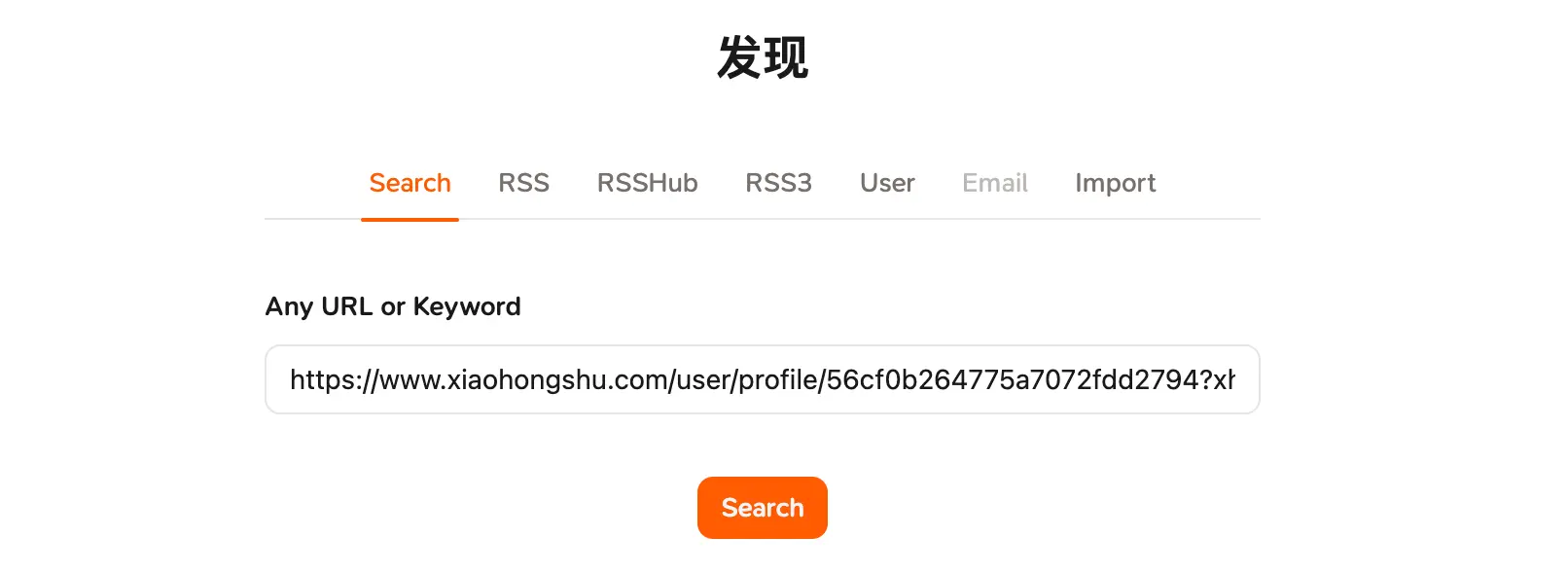
Hi,Follow

非常喜欢「Follow」这个名,F谁F什么内容本该是一种主动行为。古早有句调侃“打开 Feed 订阅器,如批阅奏章,或细看或一键已阅”。现在更是丰富多彩,一个 APP 集中浏览这奏章,有文、有图、有音频、有视频、还是通知,大千世界,尽在眼前 👀