借用 @heo 某篇文章的句式,表达一下对 n8n 的惊叹之感!不搜不知道,一搜吓一跳。
小众软件19年10月、少数派 @珪璋 去年5月、@OSEN今年1月、@lcomplete 今年4月,以及我最最后才从 @汐笺 知道的 n8n 中文教程。

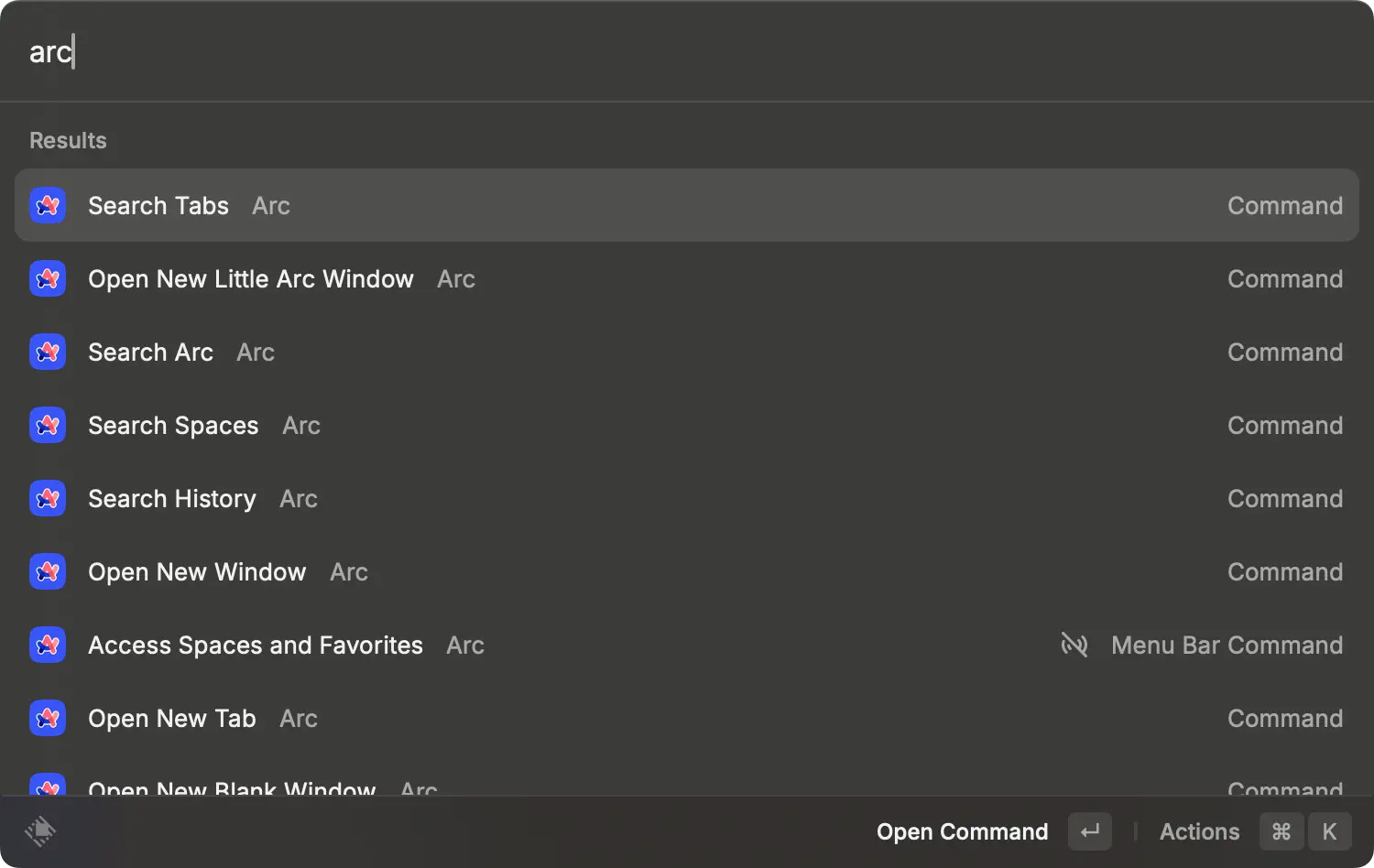
竟然现在才认真用了用 Raycast,典藏 Alfred 可以光荣退役!
一个启动器给不给力,还得看插件库,在 Raycast Store 兜了一圈,除了常规意义上的快速搜索、翻译插件外,还有可以常驻 Menubar 的、直接检索其他 APP 内容等功能,好用!

利用 Gemini Pro 为文章添加摘要,具体步骤如下: 1. 获取 Gemini Pro 的 API 密钥。 2. 部署 Netlify API 代理以解决部分地区不可用问题。 3. 部署 Gemini OpenAI 代理,并将接口格式改为 OpenAI 格式……

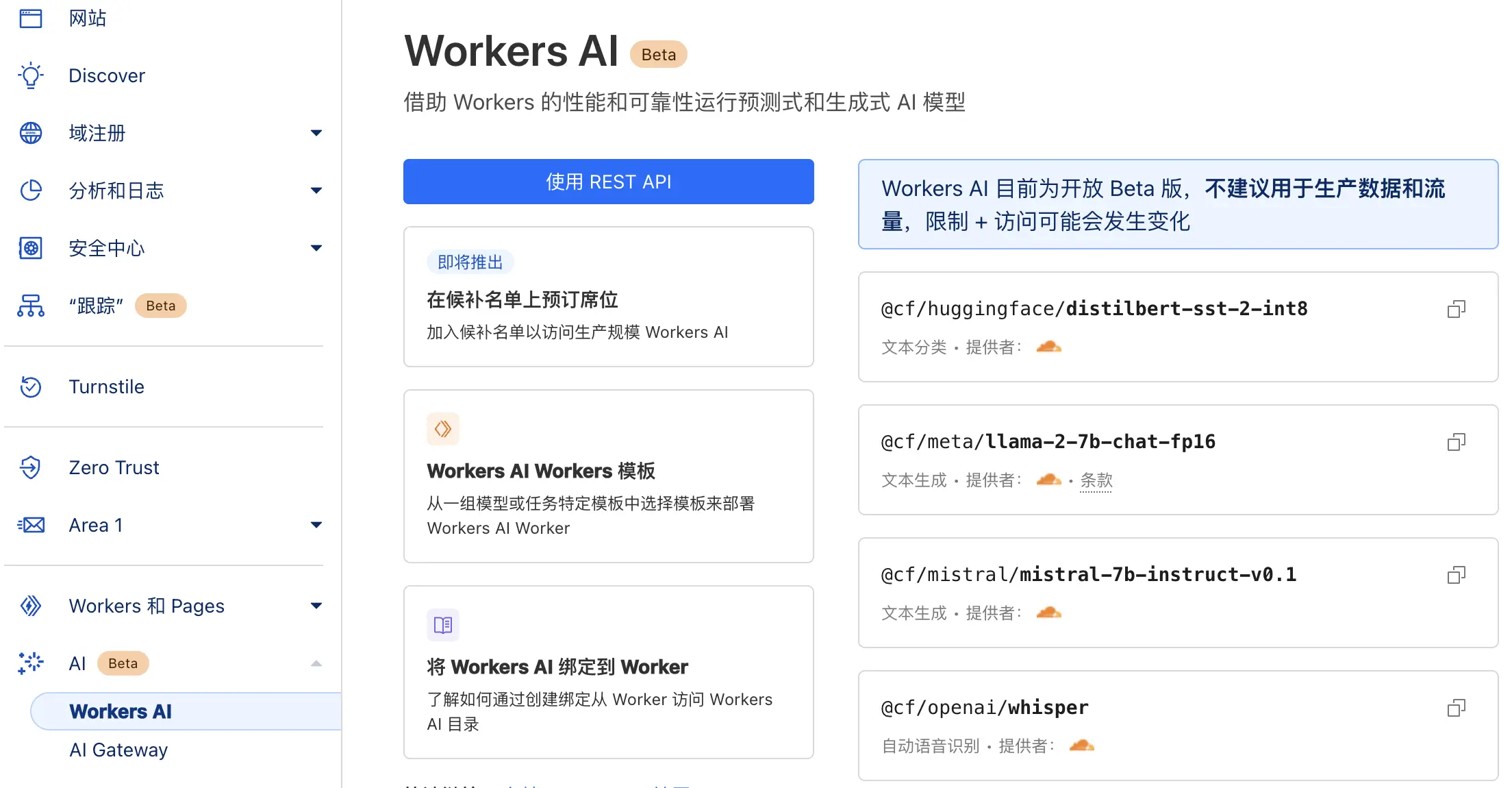
这货其实已经发布有段时间了,但,效果嘛,差强人意。可人家免费啊,还自带 Workers 调用,省去鉴权若干代码,自个儿绑个域名,每分钟 100次,美滋滋~

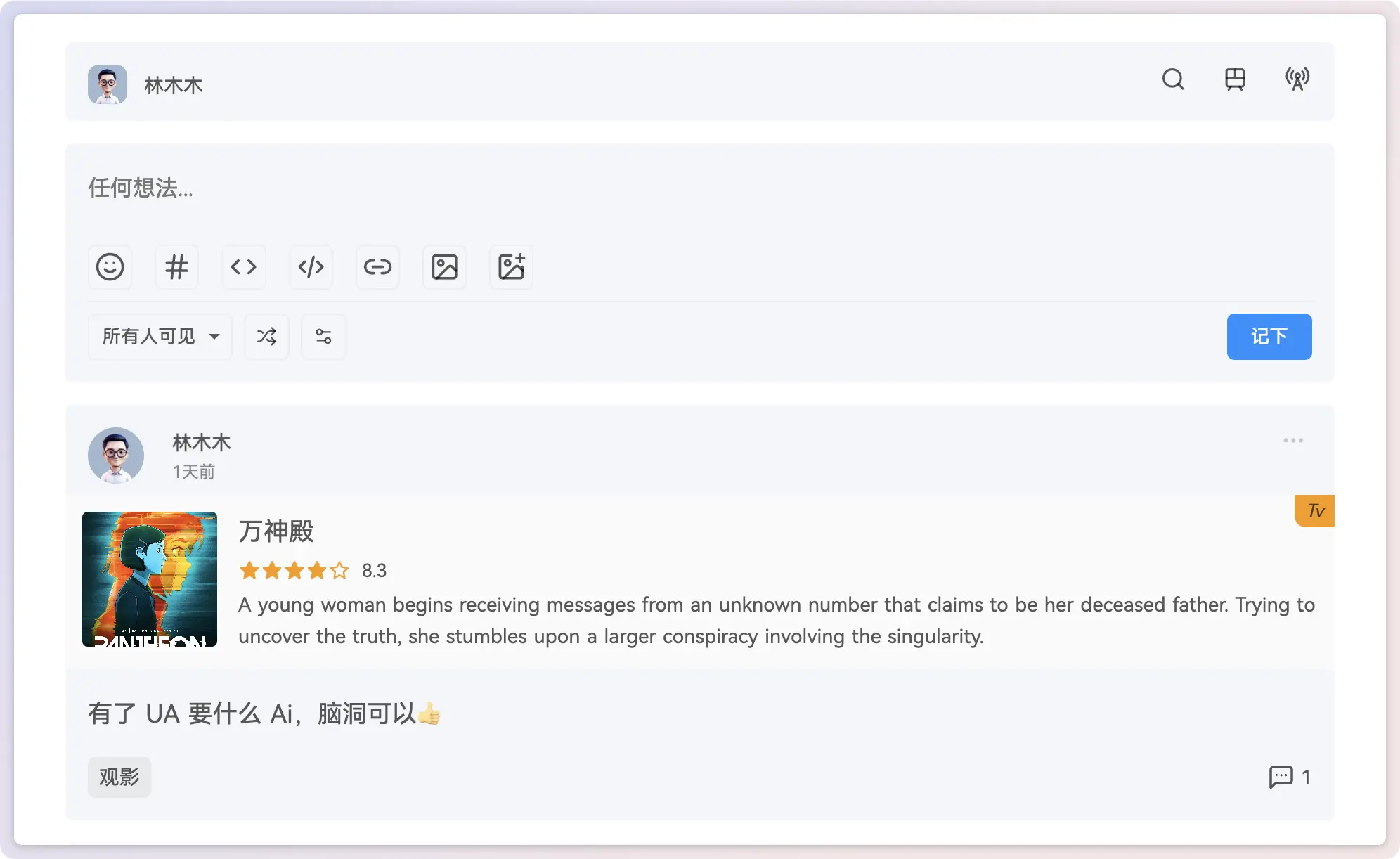
基于 @归臧 的 Memos 样式和功能,在 @koobai 无限需求之下,连肝一周并败入域名解析之: https://memobbs.app/
折腾核心动力:颜值在线!
满足核心需求:Memos’er 共舞~

虽然宝塔面板内置网站的证书申请和自动续签,但开启反代端口后是更新不了的,得手动关闭、手动续签,苦恼许久。
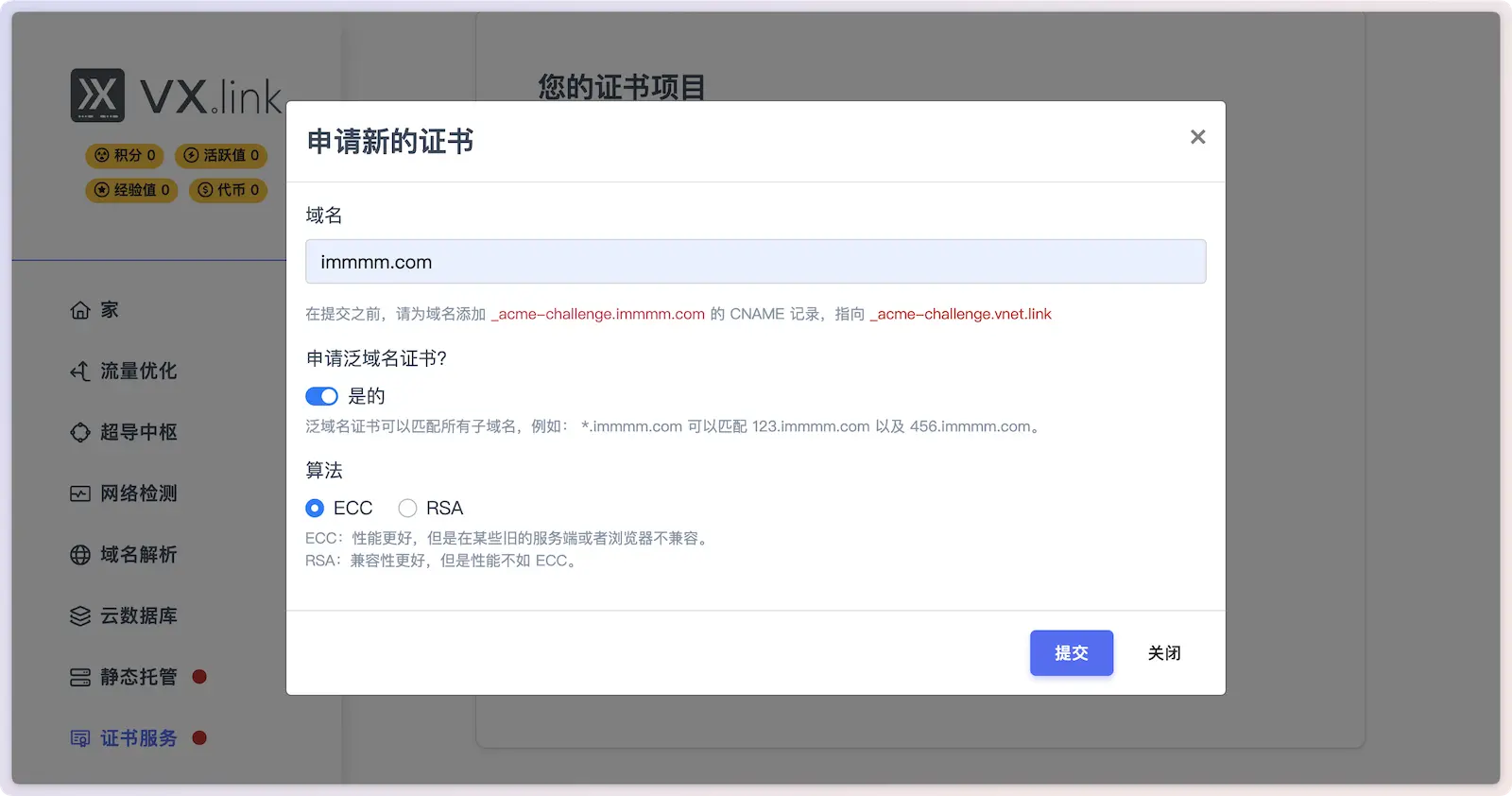
看到 微林 vx.link 开放了泛域名证书服务,而且也有分享自动更新脚本,爱了!

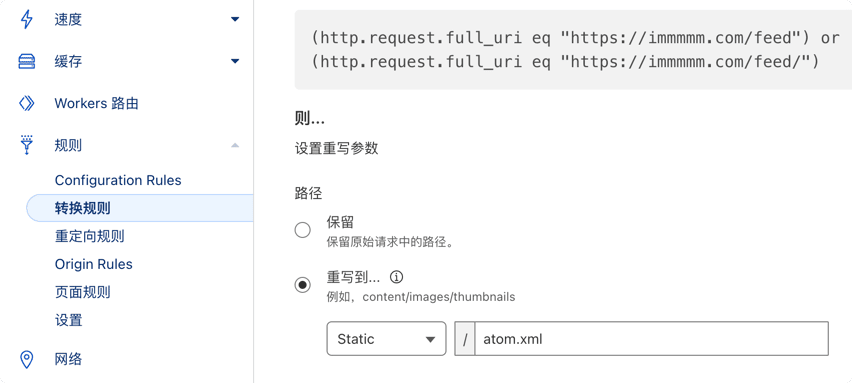
Wordpress 默认 RSS 为 /feed,单各博客程序并不统一,Hexo 是 /atom.xml,Hugo 是 /index.xml。
话说自从换了 Hugo 后这问题一直存在,无意间看到 Cloudflare -- 规则 -- 转换规则 就不就一个添加的事儿呀。