前两篇实现的图片瀑布流利用的是 「waterfall.js」 (1KB 原生 JavaScript 搞定图片瀑布流)和 「imgStatus」 (855bytes 原生 JavaScript 判断多图加载情况)。
不过,还是需要自己调校下,主要搞定:
- 支持图片 CDN 外链识别。
- 支持多 Gallery 显示。
前两篇实现的图片瀑布流利用的是 「waterfall.js」 (1KB 原生 JavaScript 搞定图片瀑布流)和 「imgStatus」 (855bytes 原生 JavaScript 判断多图加载情况)。
不过,还是需要自己调校下,主要搞定:
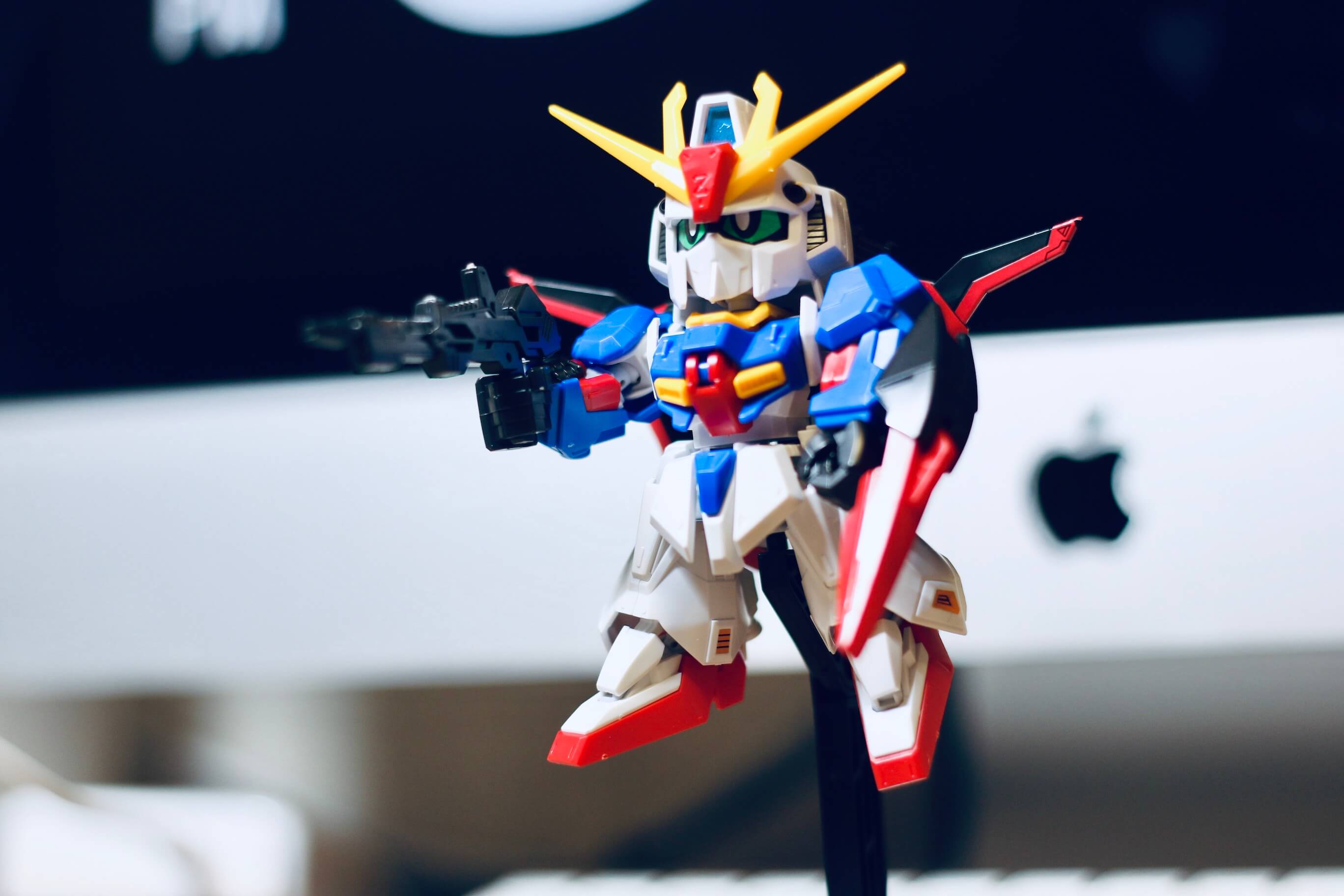
 gd-01
gd-01
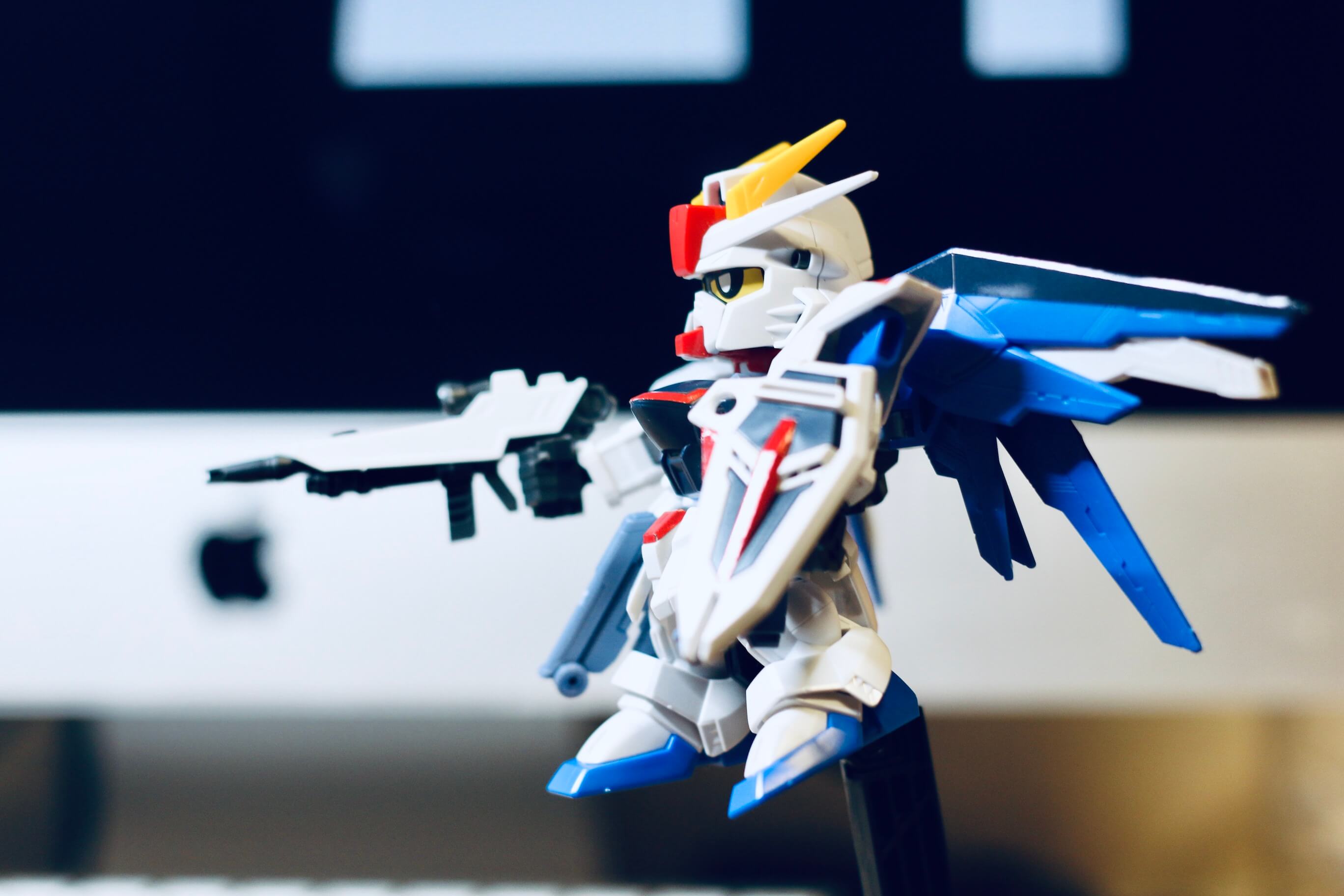
 gd-02
gd-02
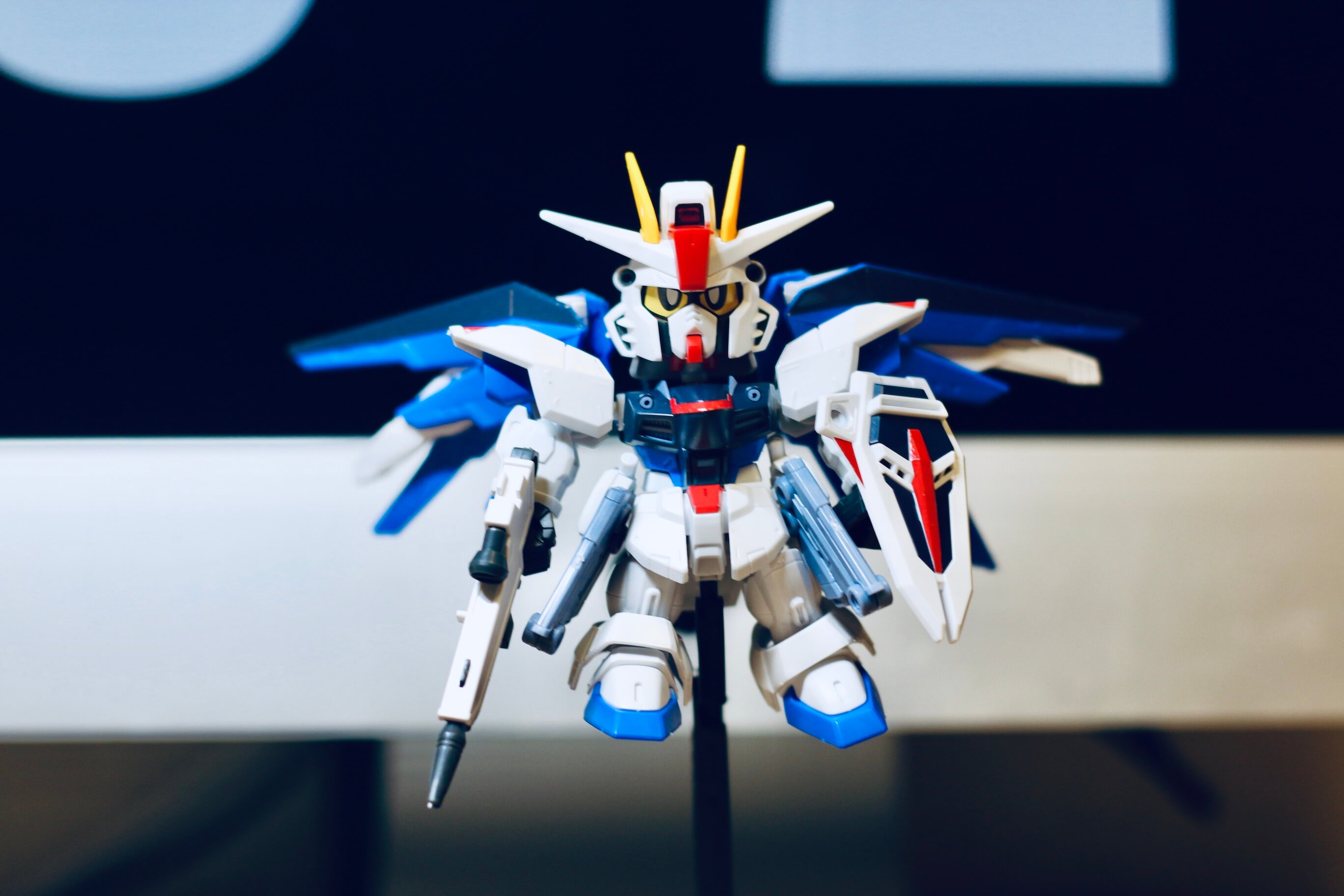
 gd-03-1
gd-03-1
 gd-03
gd-03
 gd-04
gd-04
 gd-05
gd-05
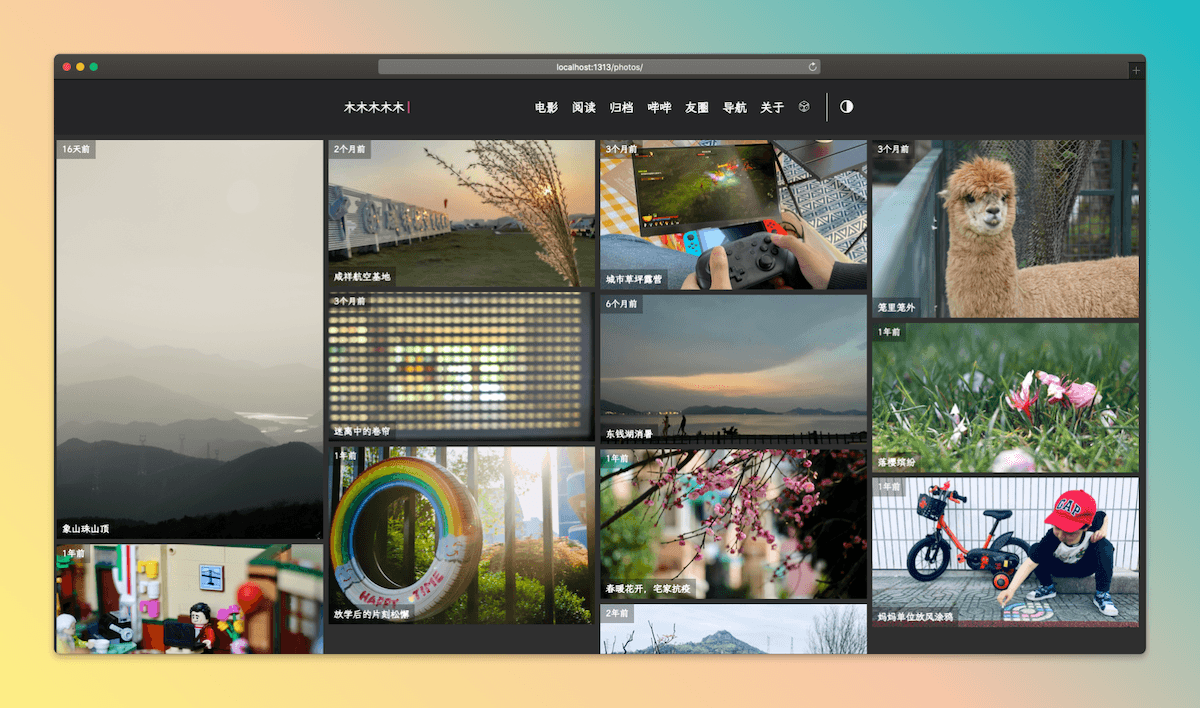
效果如上 ⬆️
调用代码如下(需去掉反斜杠):
\{\{< gallery "images/2004gd">\}\}

旧文更新,效果见: https://immmmm.com/photos/
总有那么一瞬间特别特别想发一张照片,但不是以文章形式发布。
实现思路是程序自动遍历指定文件夹内的图片,并展示在一个页面上。有了思路,剩下的就是看文档、看文档、看文档,此功能利用 Hugo 的 readDir function 函数达成。

官方链接: https://tinysnap.app/zh-cn/
九月初朋友圈里看到 @罗伊 发布了这款截图插件,这几天深度用下来感觉真好,名副其实的「精致」👍再一搜寻,原来 @牧风 是背后的技术实现,真好真好!

An open source, self-hosted knowledge base that works with a SQLite db file.
可以说是支持 Docker 自部署的 flomo ,而且有 API 调取数据和发 Memos 。

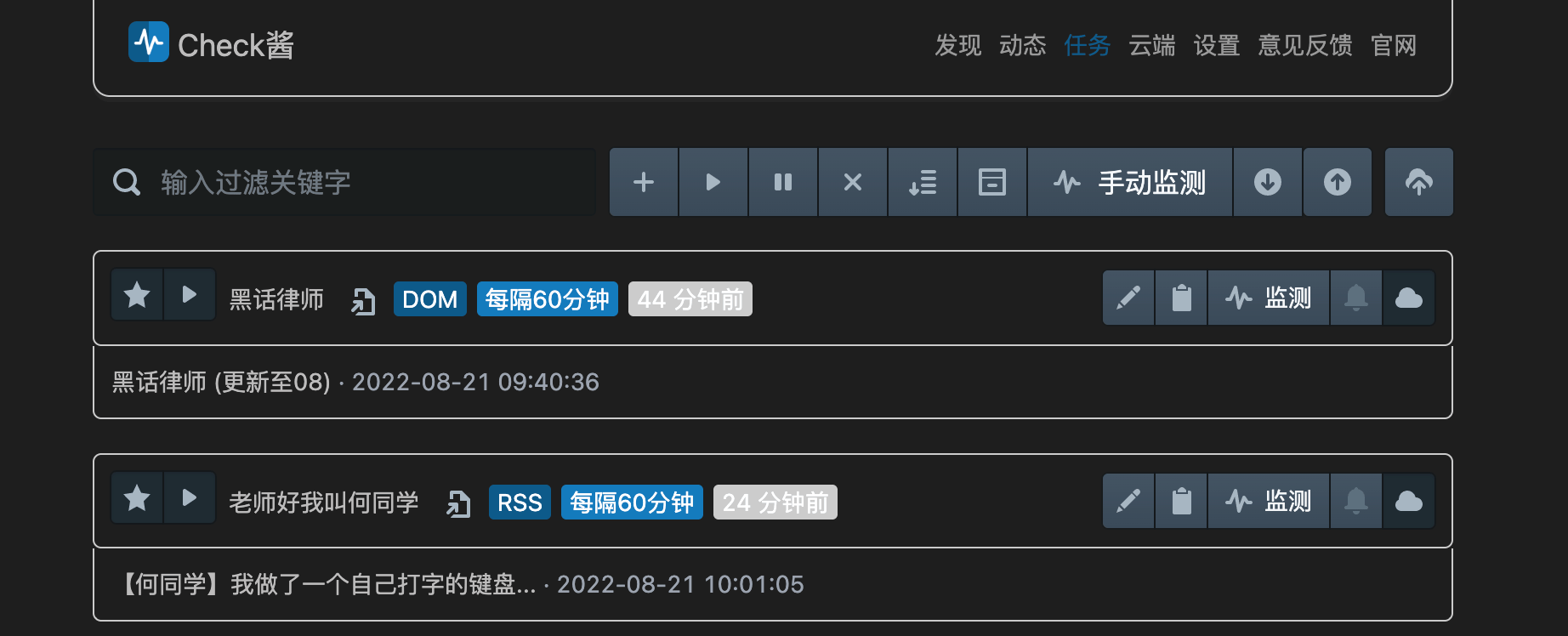
一个通用网页内容监控工具,可以监测网页内容变化,并发送异动到指定IM。
Check 酱:https://gitee.com/easychen/checkchan-dist#check%E9%85%B1