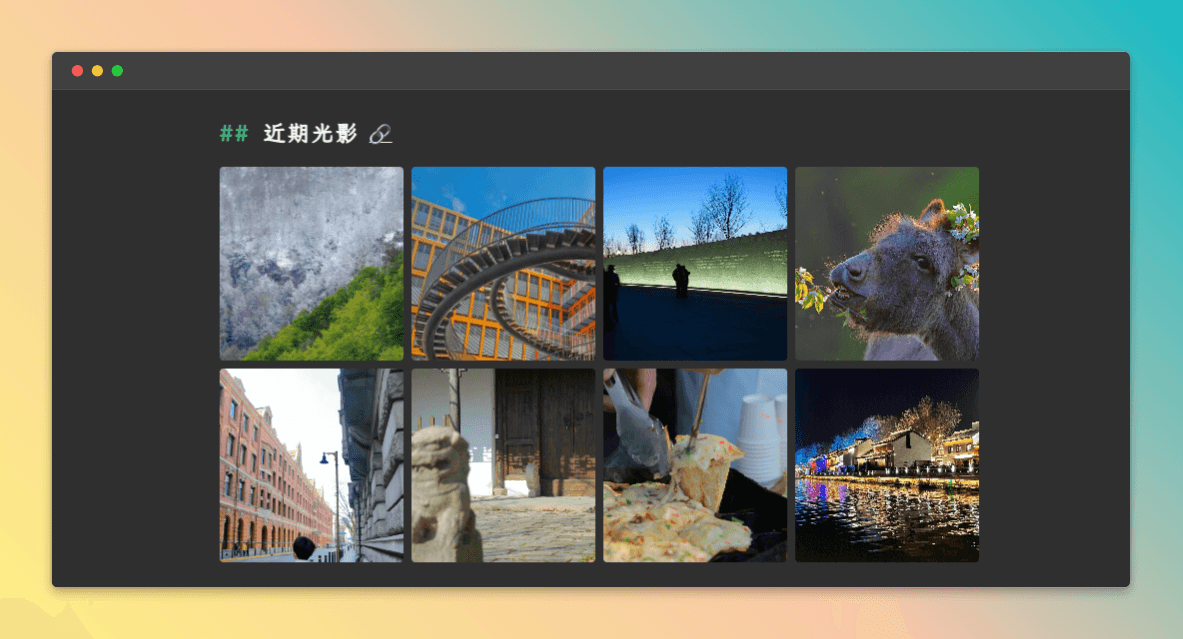
近期光影
此想法原创为 @Leonus 同学:《基于memos的动态相册》
仔细查阅发现调取一条带 #相册 标签的 Memos 内容,并正则匹配内容中的 md 格式图片,再前端解析。个人兼容拓展了一下,解析多条可外链和 Memos 内置资源库上传的图片显示。
效果演示
主题集成
- 把 album.html 另存为 html 修改第 5、6、7 行
limitmemoUrl网址和creatorId参数:
let limit = 8
var memoUrl = "https://me.edui.fun/"
var creatorId = 101
- 之后丢入主题
/layouts/shortcodes/内; - 调用短代码如下:
\{\{< album >\}\}
相册动态更新方式一

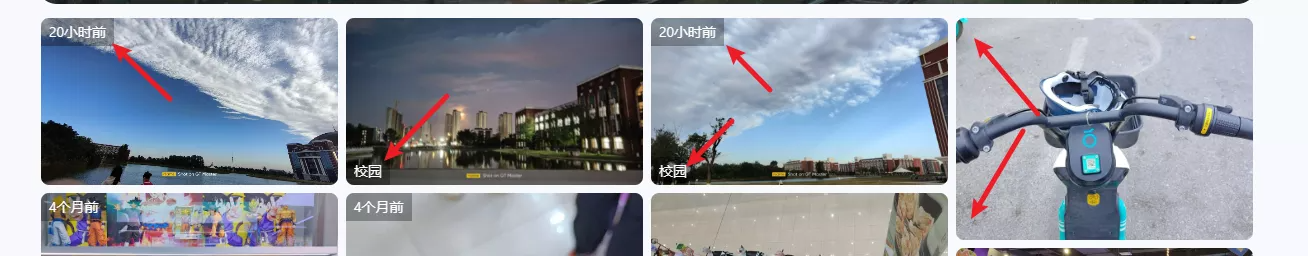
图片外链以 日期+空格+标题 命名方式前端会显示。
#相册




相册动态更新方式二

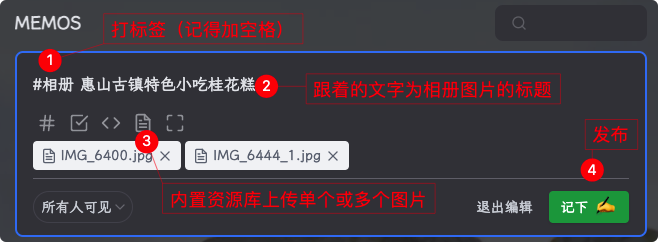
- 格式要求:打标签
#相册空格相册图片名; - 利用内置资源库上传单张或多张图片,即可。
近期 Memos
效果演示
主题集成
- 把 memos.html 另存为 html 修改第 5 行
bbUrl网址和参数:
var bbUrl = "https://me.edui.fun/api/memo?creatorId=101&rowStatus=NORMAL&limit=5"
- 之后丢入主题
/layouts/shortcodes/内; - 调用短代码如下:
\{\{< memos >\}\}
近期好物
效果演示
主题集成
- 把 goods.html 另存为 html 修改参数之后丢入主题
/layouts/shortcodes/内; - 文章内调用短代码如下:
\{\{< goods >\}\}
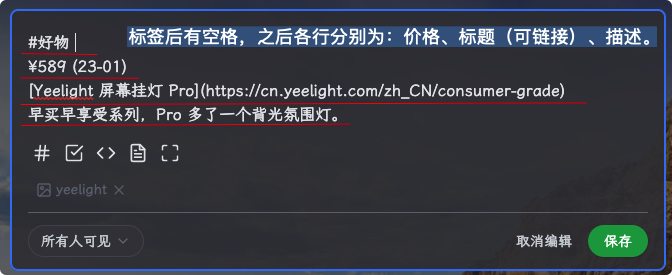
好物更新方式

标签后有空格,之后各行分别为:价格、标题(可链接)、描述。