基于 @归臧 的 Memos 样式和功能,在 @koobai 无限需求之下,连肝一周并败入域名解析之: https://memobbs.app/
折腾核心动力:颜值在线!
满足核心需求:Memos’er 共舞~
项目主页:https://github.com/lmm214/memobbs
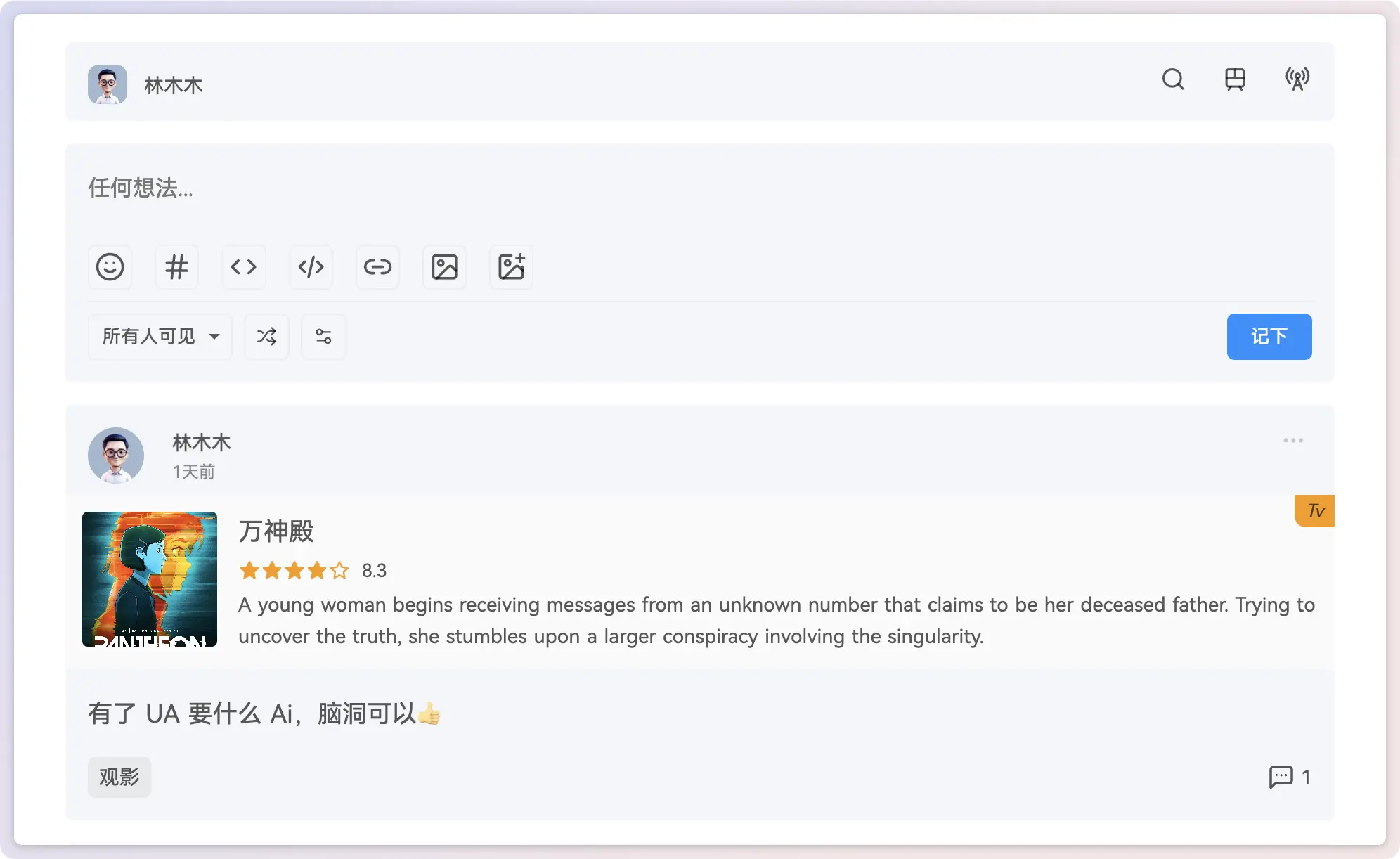
一个纯 HTML、JS、CSS 造的静态页面,实现个人 Memos 前端登录发布、编辑等管理功能,集成广场模式、随机模式。当然,也支持嵌入到自己的博客中。
客户端
- 移动端直接 PWA 添加到桌面即可;
- Mac 客户端 MemoBBS_v240121.dmg
- Win 客户端 MemoBBS_v240121.msi
加入广场
直接 PR memos.json 这个文件即可。
麻烦使用 Artalk 评论的小伙伴们,添加一下
https://memobbs.app/和https://immmmm.com/到白名单,方便大家评论互动~
功能列表

登录授权
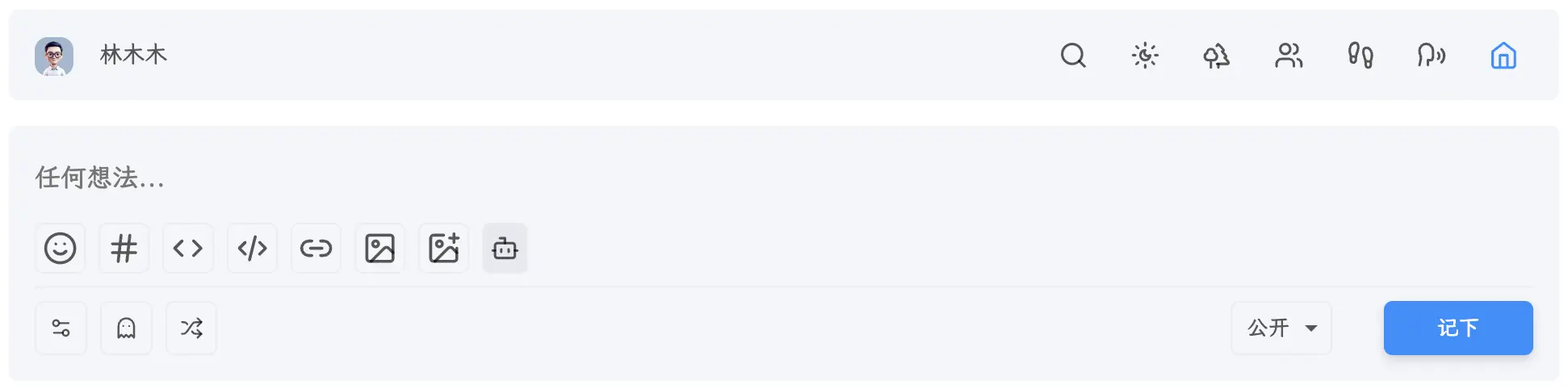
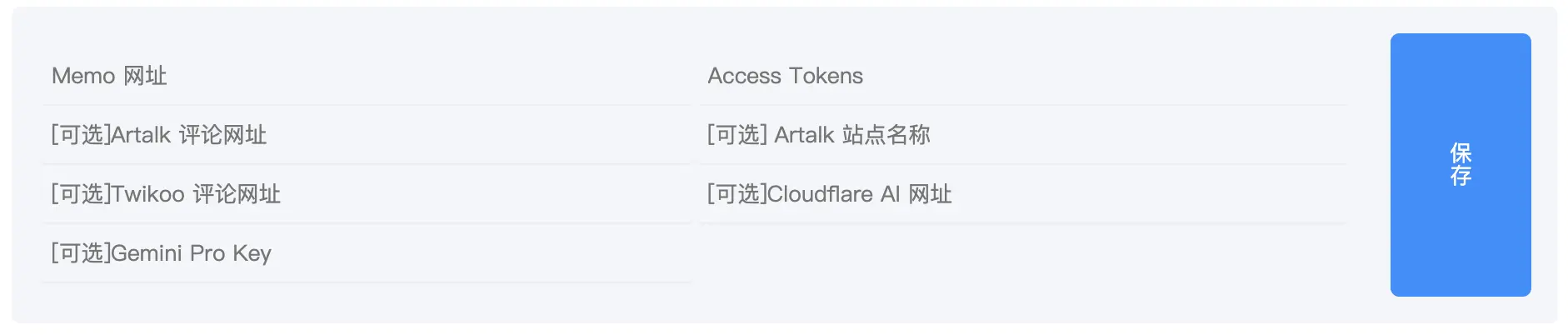
点击顶部左侧“头像位置”,输入 Memos 网址、密钥,保存后即可解锁优化后的发布框功能。

「键选标签」
- 输入
空格+井号,再键盘方向键选择后回车,可快速填入标签
上传图片
- 外链图片、WebP 压缩上传(仅PC)、原图上传。
- 上传后,点击「缩略图」删除,PC 端还可 拖动图片排序
「AI 助手」
- 新建 Cloudflare Workers AI 并绑定域名后,填入设置处解锁。教程(这里)
「Gemini Pro」
- 填入自己的密钥即可解锁:语音润色、自动标签、育儿帮手、智囊团队、智能问答。
「私有模式」
- 刷选“仅自己可见”的内容,编辑时若权限改为“公开”,为以当前时间发布
「随机」回忆
- 常刷常新,收获意外感动
浏览模式
个人首页 广场模式 闲逛模式 关注列表 友链朋友圈 搜索内容
使用 Tips
输入框支持选中包裹插入
编辑“私有” Memo 为“公开”时,会以当前时间发布
日常零碎内容可先以“私有”模式保存记录。
自动添加当前标签到输入框
频繁记录一个比较长的标签时,可先点击此标签,再点输入框,则自动添加此标签🏷️
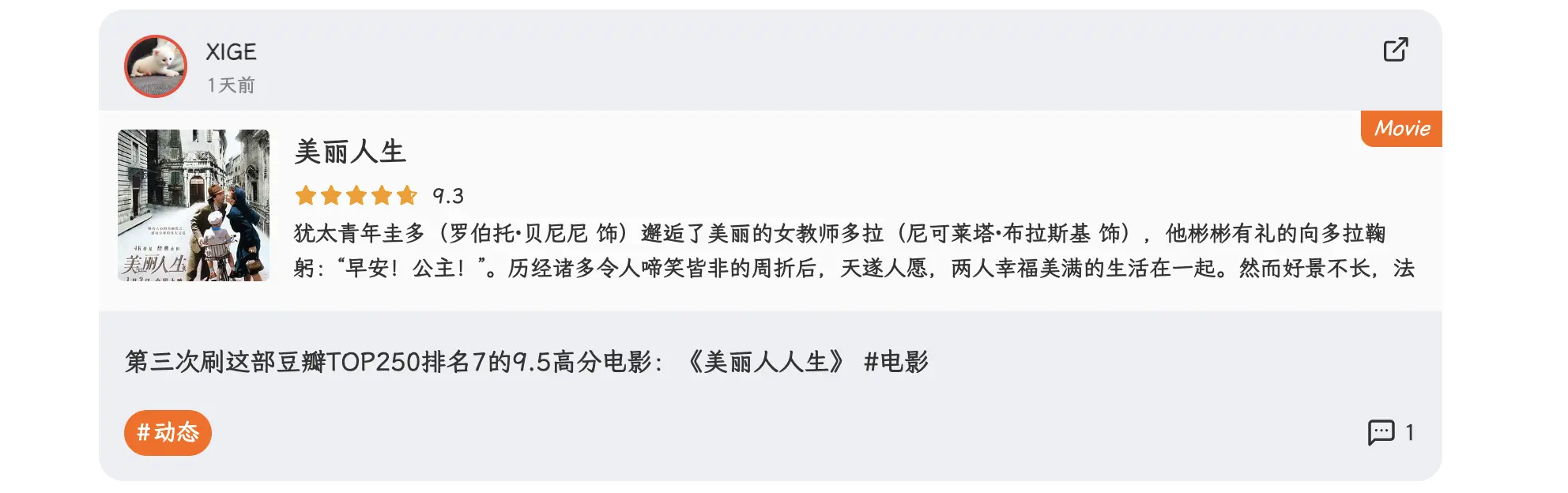
豆瓣卡片
- 采用 neodb api,直接丢入链接即可,如:
https://movie.douban.com/subject/35725869/

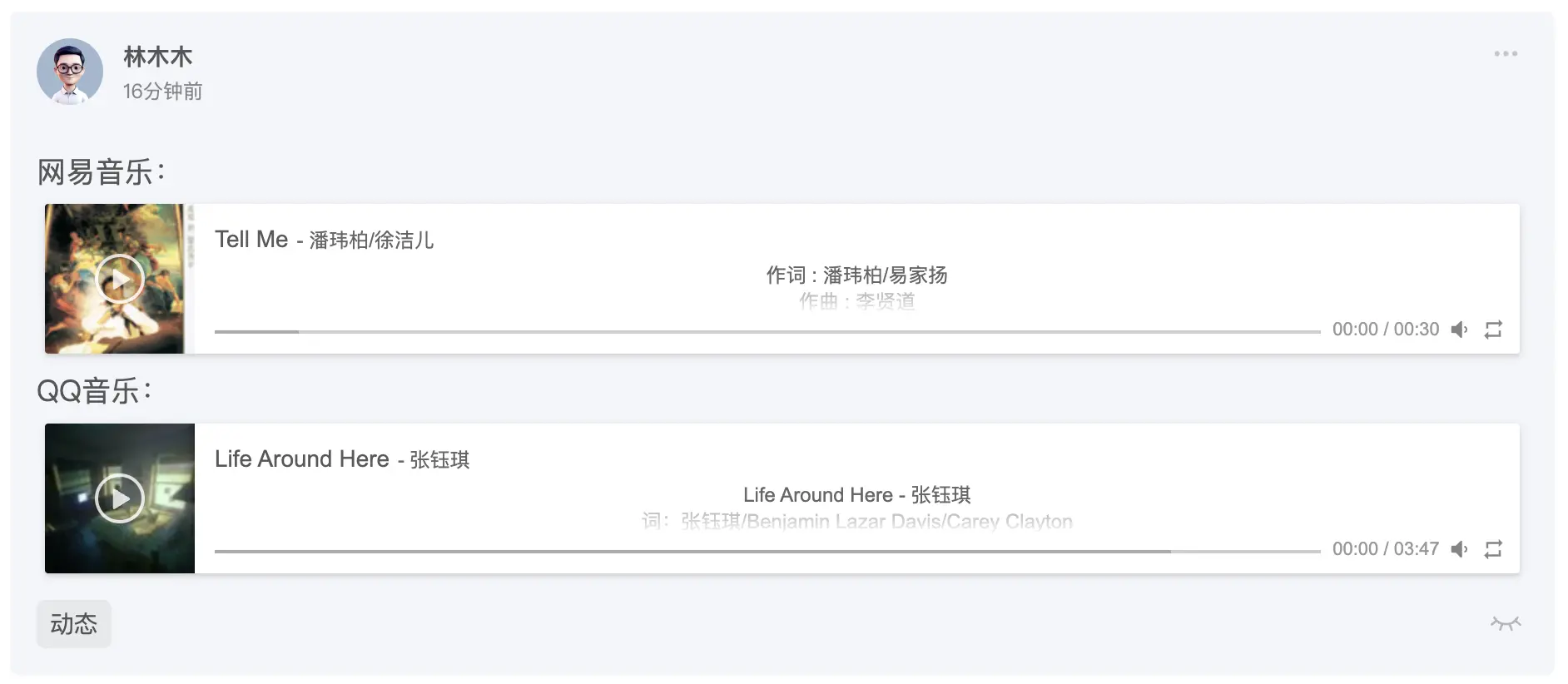
影音解析
B站、优酷、腾讯视频、YOUTUBE,丢入视频链接即可,如:https://www.bilibili.com/video/BV1dN4y117Y8/
网易云音乐,如:https://music.163.com/#/song?id=139893
QQ音乐,如:https://y.qq.com/n/ryqq/songDetail/001qioWg4HkeRY

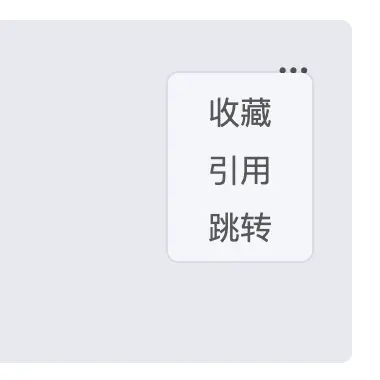
单条 Memo 管理
未授权,默认跳转源站;授权后可对自己的 Memo 编辑、归档或删除,对别人的可:
- 收藏:直接保存到自己的 Memos,仅自己可见;
- 引用:复制内容并加上 via 信息到剪切板,手动粘贴;
- 跳转



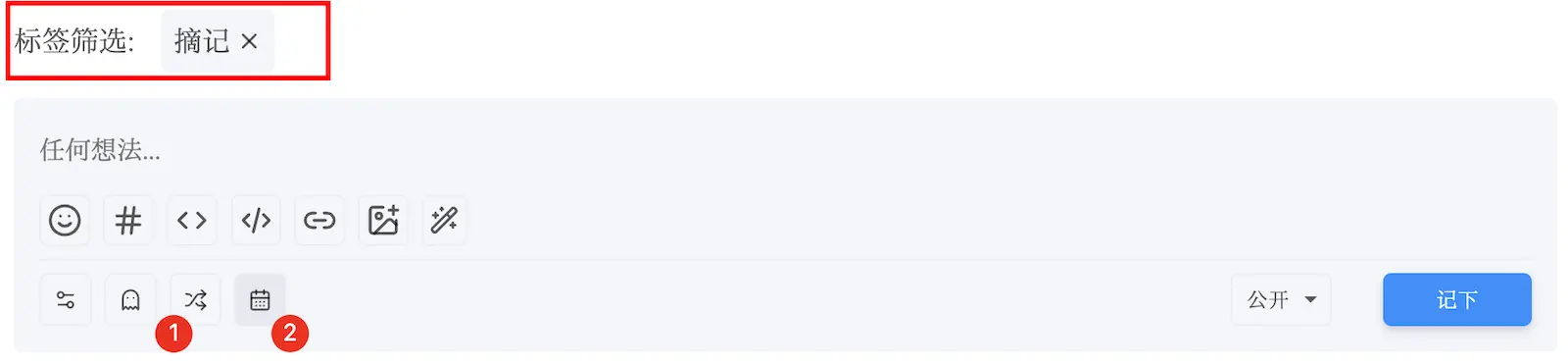
开启 「OneDay 」模式
点击自己要回顾的“标签”,在有标签的情况下点击“随机”,边上会出现一个“日历”图标,点它即可开启~


主题集成
小 Tips:https://memobbs.app/memos.css 和 https://memobbs.app/memos.js 可直接复制调取,因为一直在更新;CDN 引用的 css、js 若出现不稳定情况,可下载存到自己地方。
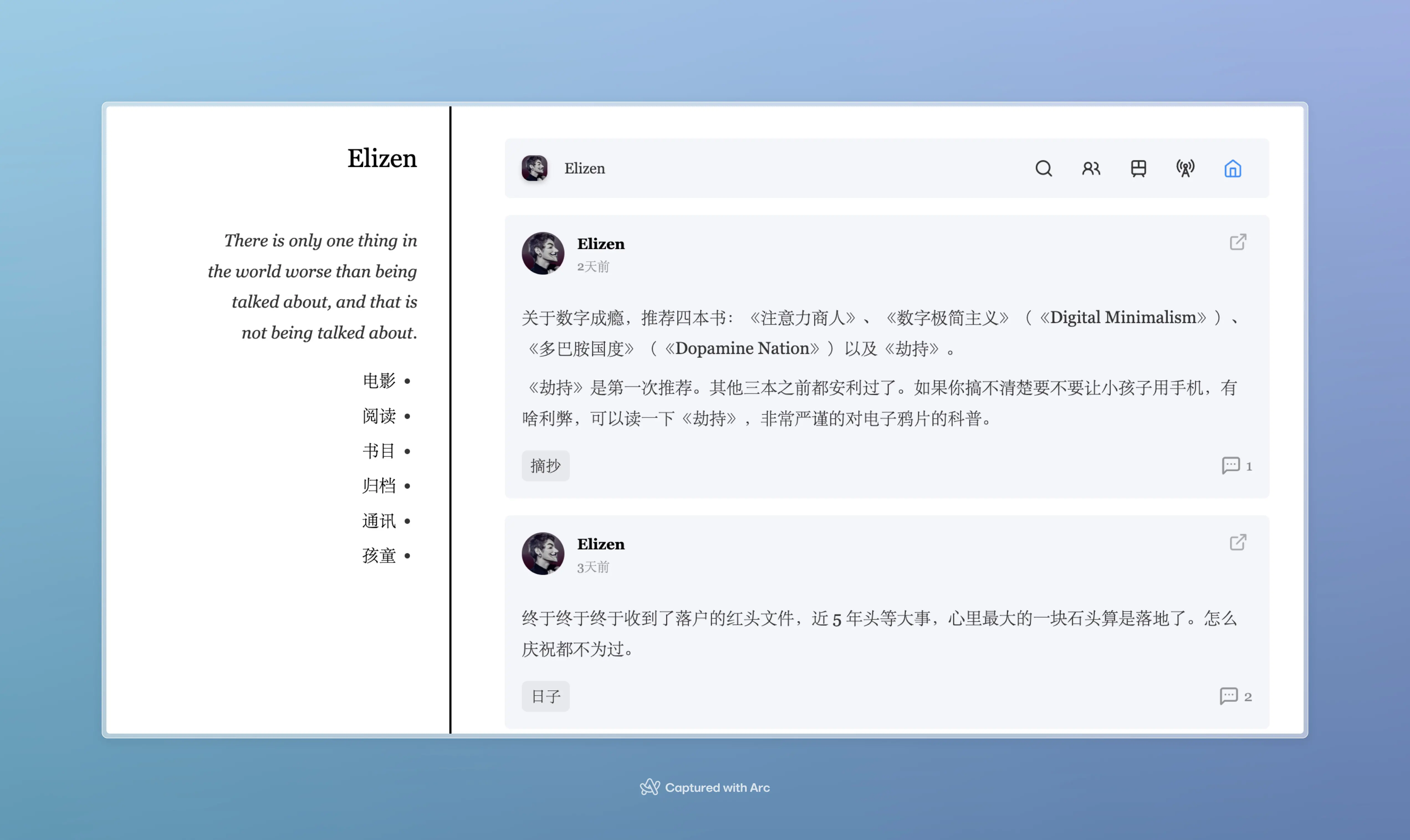
效果预览
- https://elizen.me/bb/
- https://dongjunke.cn/bbs/
- https://www.hux.ink/bb/
- https://www.xigeshudong.com/memos/
- https://lms.pub/bidao
- ……
HTML
<div id="memos"></div>
<div id="memo-list"></div>
CSS
<link rel="stylesheet" href="https://cdn.staticfile.org/aplayer/1.10.1/APlayer.min.css">
<link rel="stylesheet" href="https://cdn.staticfile.org/animate.css/4.1.1/animate.min.css">
<link rel="stylesheet" href="https://cdn.staticfile.org/artalk/2.7.3/ArtalkLite.css">
<link rel="stylesheet" href="https://memobbs.app/grid.css">
<link rel="stylesheet" href="https://memobbs.app/memos.css">
JS
<script src="https://cdn.staticfile.org/twikoo/1.6.29/twikoo.min.js"></script>
<script src="https://cdn.staticfile.org/artalk/2.7.3/ArtalkLite.js"></script>
<script src="https://cdn.staticfile.org/marked/7.0.5/marked.min.js"></script>
<script src="https://cdn.staticfile.org/aplayer/1.10.1/APlayer.min.js"></script>
<script>
var meting_api='https://api.injahow.cn/meting/?server=:server&type=:type&id=:id&auth=:auth&r=:r';
</script>
<script src="https://cdn.staticfile.org/meting/2.0.1/Meting.min.js"></script>
<script src="https://cdn.staticfile.org/lozad.js/1.16.0/lozad.min.js"></script>
<script src="https://memobbs.app/memos.js"></script>
折腾说明
若已加入 memos.json ,则会自动查询当前页面的主域名,如 https://elizen.me 匹配上主页直接就是展示 Elizen 的 Memos 信息;否,则展示我的信息。


(图左是匹配上,图右为没匹配上的默认显示)
没匹配上,那怎么办?修改下面 memosMyList 第一条信息为自己的,再在 HTML 内加入下面的代码,就可以啦~
<script type="text/javascript">
var memosMyList = [
{
"creatorName" : "林木木",
"website" : "https://immmmm.com",
"link" : "https://me.edui.fun",
"creatorId" : "101",
"avatar" : "https://cravatar.cn/avatar/ba83fa02fc4b2ba621514941307e21be?s=80",
"twikoo" : "https://metk.edui.fun"
},
{
"creatorName" : "koobai",
"website" : "https://koobai.com",
"link" : "https://memos.koobai.com",
"creatorId" : "1",
"avatar" : "https://cravatar.cn/avatar/3b3d336a7d389b7ae8531cbe177ae9b7?s=80",
"artalk" : "https://c.koobai.com",
"artSite" : "空白唠叨"
},{
"creatorName": "Elizen",
"website" : "https://elizen.me",
"link" : "https://memos.elizen.me",
"creatorId" : "101",
"twikoo" : "https://pl.elizen.me",
"avatar": "https://cravatar.cn/avatar/f65df4d87240feb1cb247857a621a48f?s=80"
}
]
</script>