欢迎在线围观:https://me.edui.fun/m/1532
受 @Damon 启发,给 Memos 增加了 Twikoo 评论。不过与之不同的是集成到自己的「自定义脚本」里。

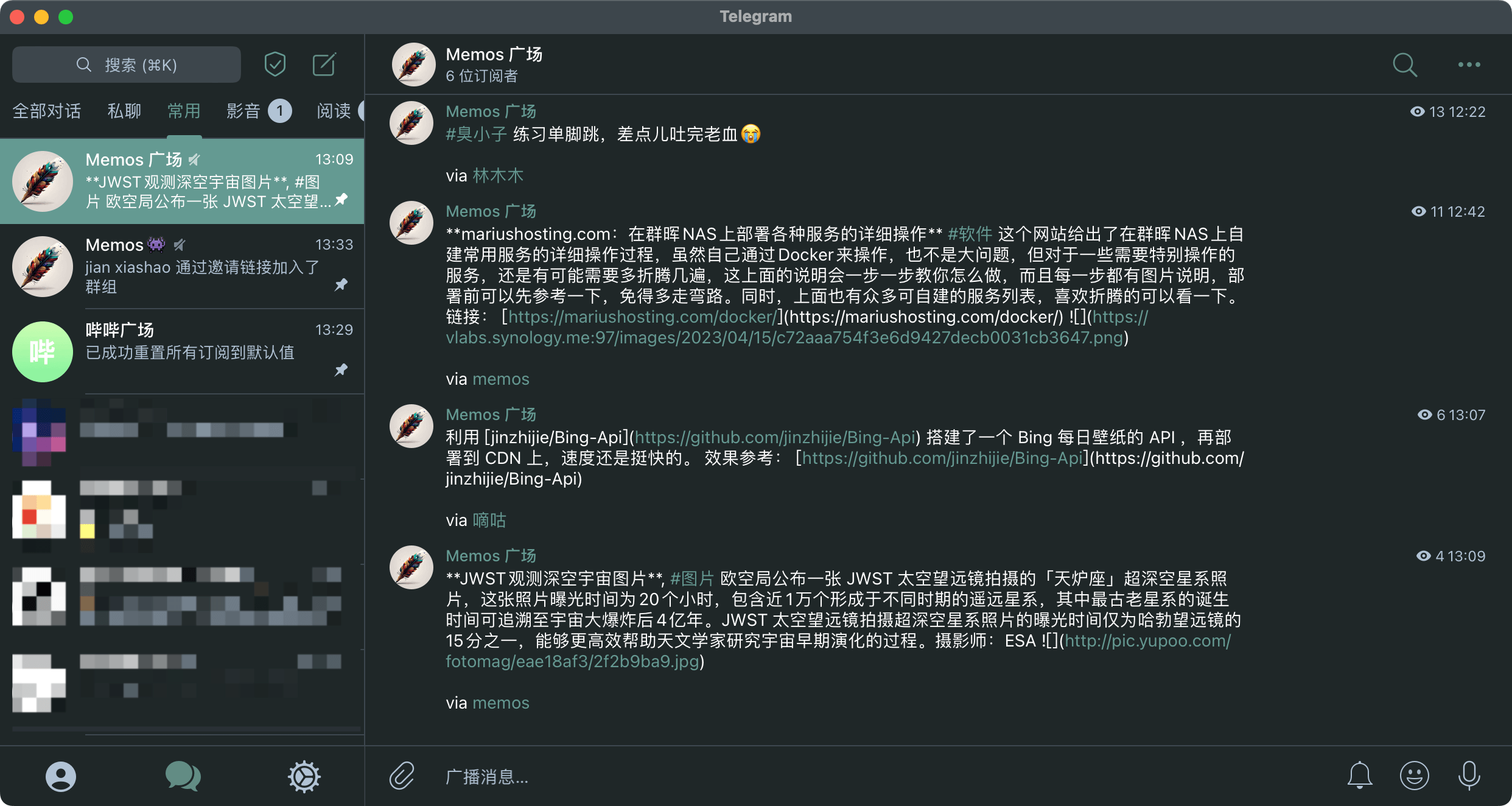
频道链接: https://t.me/memos_bbs
发现自己有事没事就会刷一下 「哔哔广场」 ,最近很多好玩儿的、好看的都是从这儿得知。也许是上了年纪,虽喜欢折腾,但也喜欢开箱即用、一键部署即可的。
也喜欢看到大家分享的日常,一张照片、一句吐槽、一个感悟等等,都非常亲切。

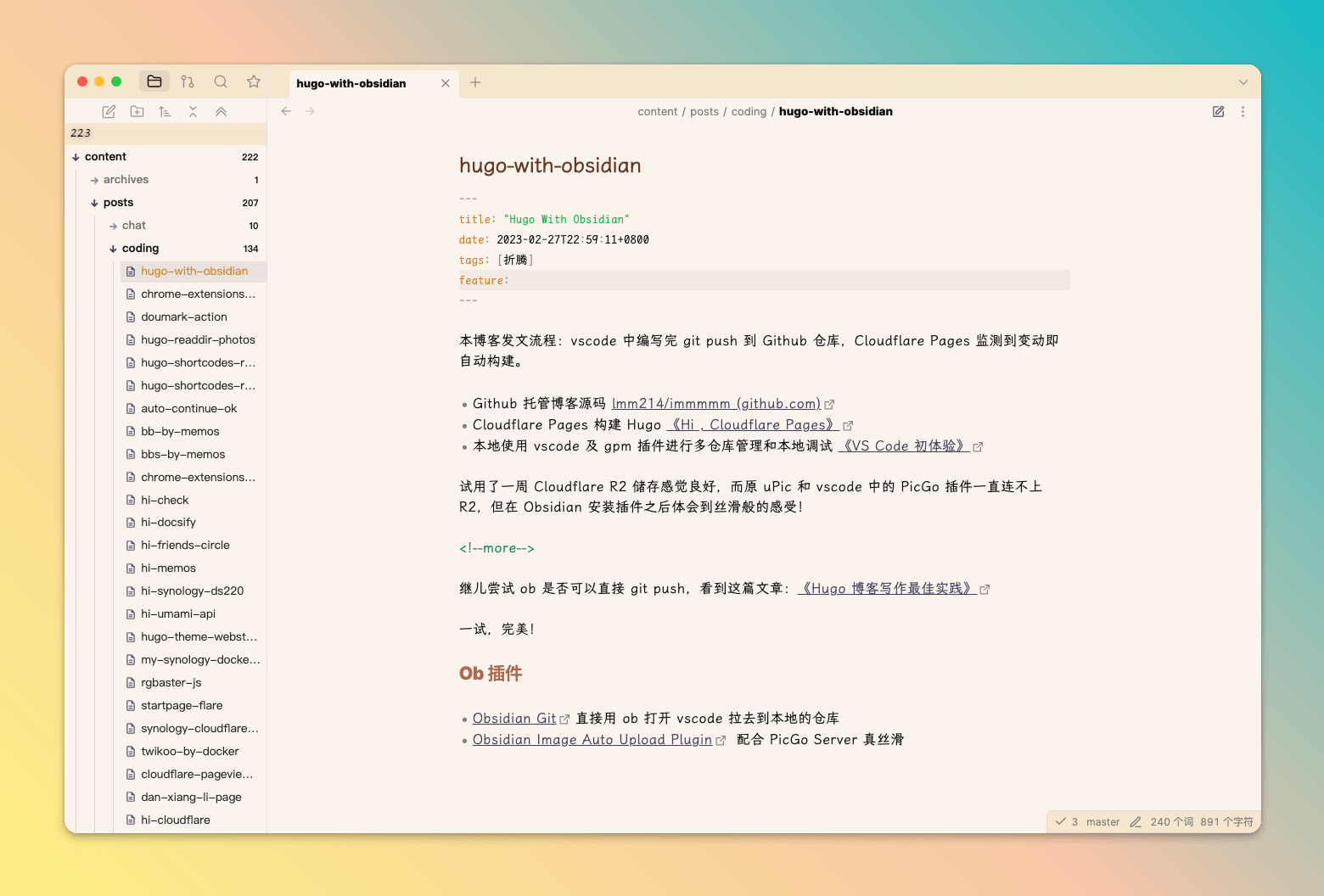
本博客发文流程:vscode 中编写完 git push 到 Github 仓库,Cloudflare Pages 监测到变动即自动构建。
试用了一周 Cloudflare R2 储存感觉良好,而原 uPic 和 vscode 中的 PicGo 插件一直连不上 R2,但在 Obsidian 安装插件之后体会到丝滑般的感受!
官方源码见:https://github.com/usememos/memos/tree/main/server
路径:api/memo/amount
https://me.edui.fun/api/memo/amount
参数:userId 或 openId
早期个人的ID为 101 ,现在新创建默认为 1
https://me.edui.fun/api/memo/amount?userId=102

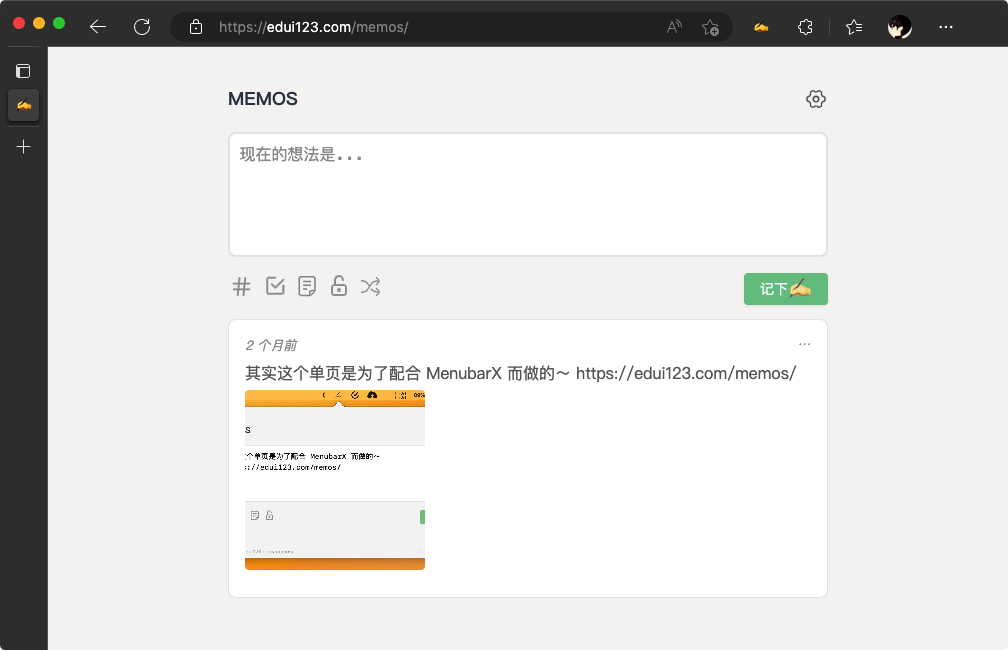
单页版 Memos : https://edui123.com/memos/
Pake 打包应用:Memos_1.0.0_x64.dmg
Chrome 浏览器插件应用商店: https://chrome.google.com/webstore/detail/memos-bber/cbhjebjfccgchgbmfbobjmebjjckgofe/

此想法原创为 @Leonus 同学:《基于memos的动态相册》
仔细查阅发现调取一条带 #相册 标签的 Memos 内容,并正则匹配内容中的 md 格式图片,再前端解析。个人兼容拓展了一下,解析多条可外链和 Memos 内置资源库上传的图片显示。

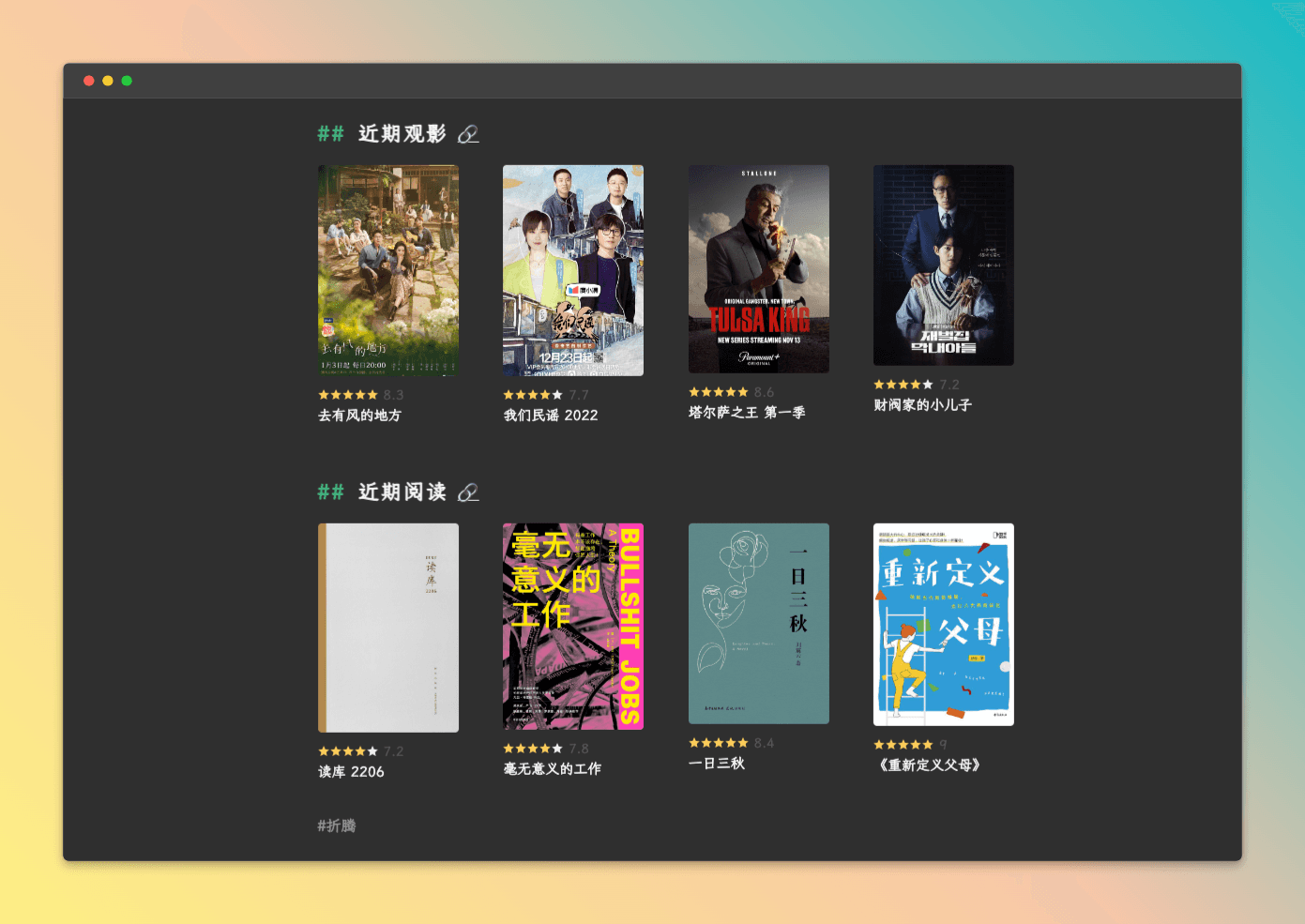
观影和阅读记录页面,无论用什么博客程序,总会想办法找 API 造轮子来实现。目前使用的是 Douban sync for GitHub Actions 方法,它会自动把“豆瓣观影/阅读/音乐记录同步”存为本地文件,安逸!
既然本地已经有一份自己的观影和阅读数据文件 data/douban/movie.csv 和 data/douban/book.csv ,除了做成两个页面,这些数据还能怎么用呢?

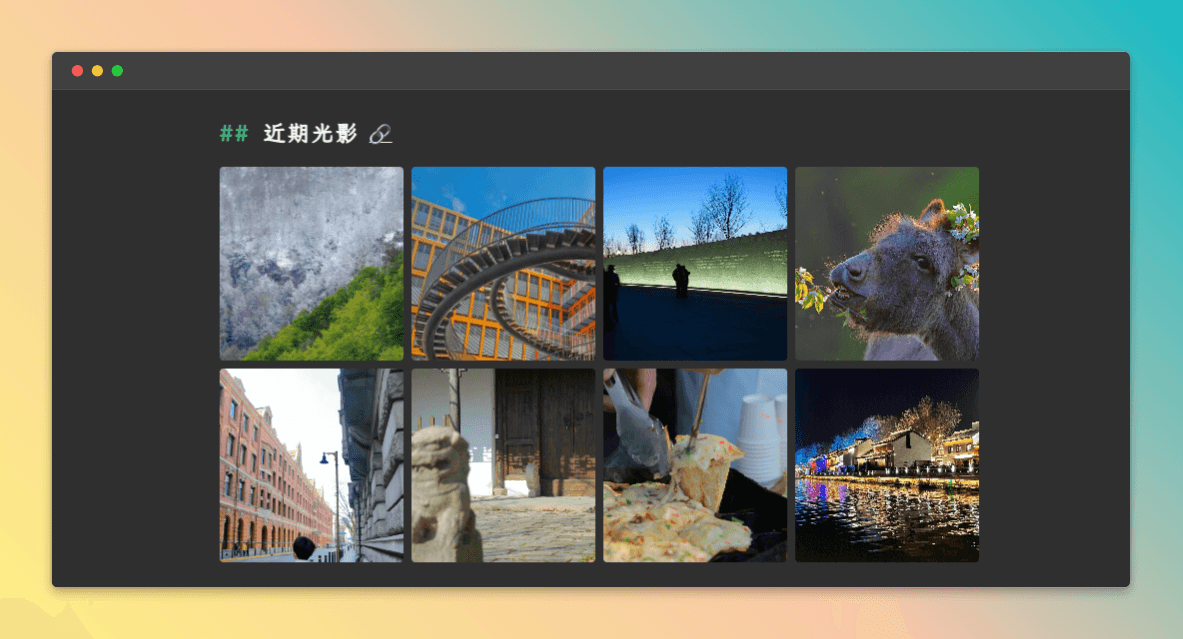
效果如上 ⬆️
前两篇实现的图片瀑布流利用的是 「waterfall.js」 (1KB 原生 JavaScript 搞定图片瀑布流)和 「imgStatus」 (855bytes 原生 JavaScript 判断多图加载情况)。
不过,还是需要自己调校下,主要搞定:
 gd-01
gd-01
 gd-02
gd-02
 gd-03-1
gd-03-1
 gd-03
gd-03
 gd-04
gd-04
 gd-05
gd-05
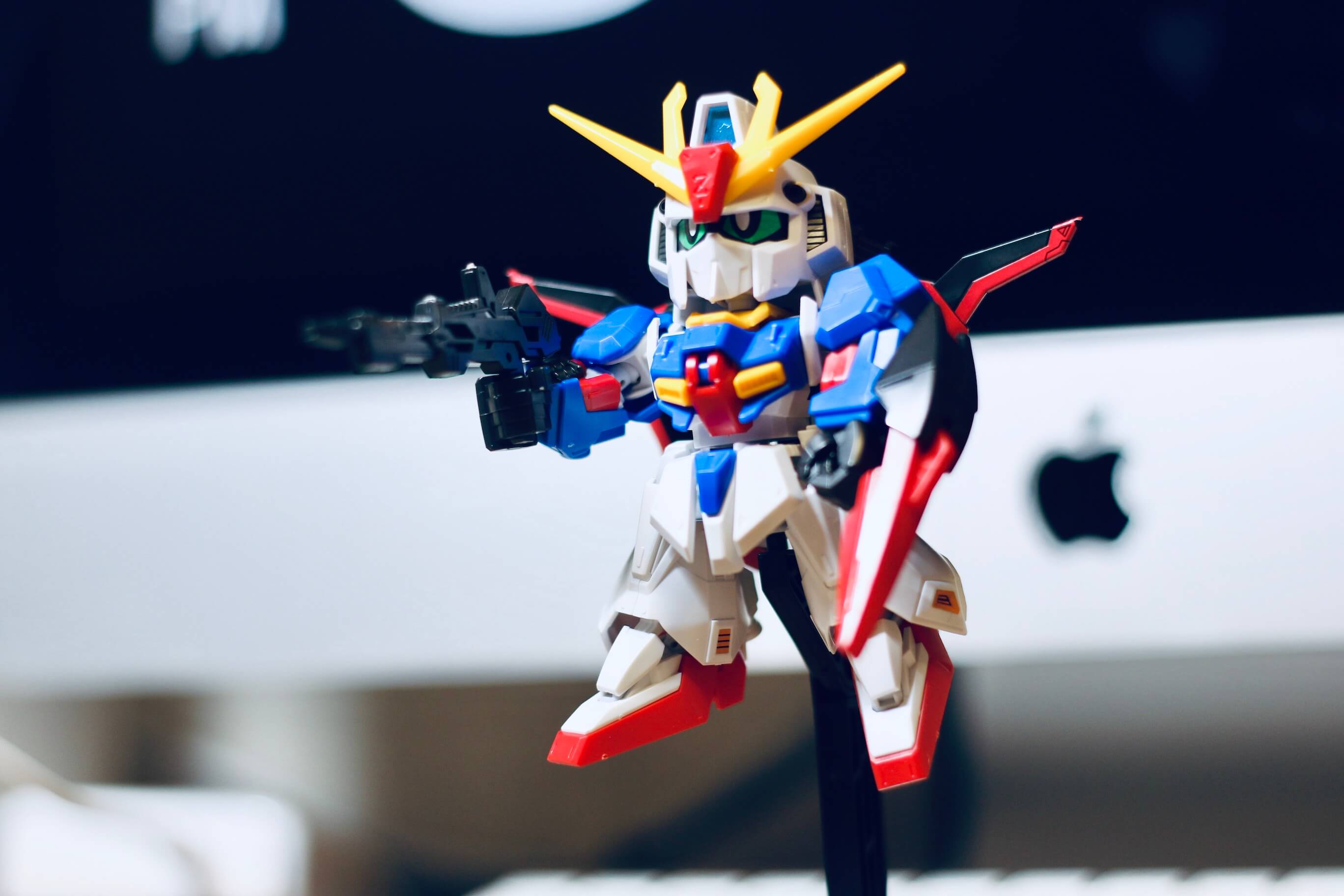
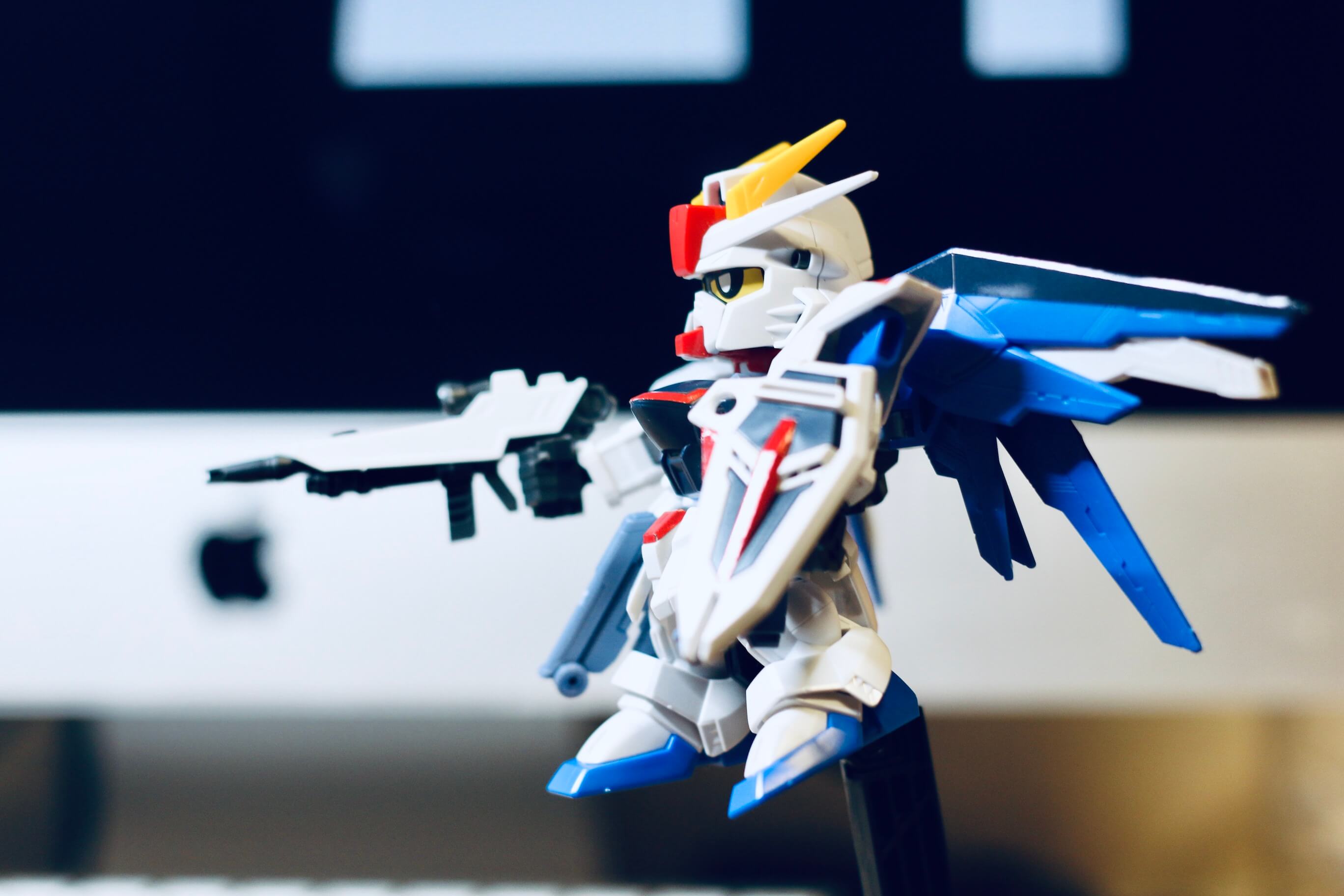
效果如上 ⬆️
调用代码如下(需去掉反斜杠):
\{\{< gallery "images/2004gd">\}\}