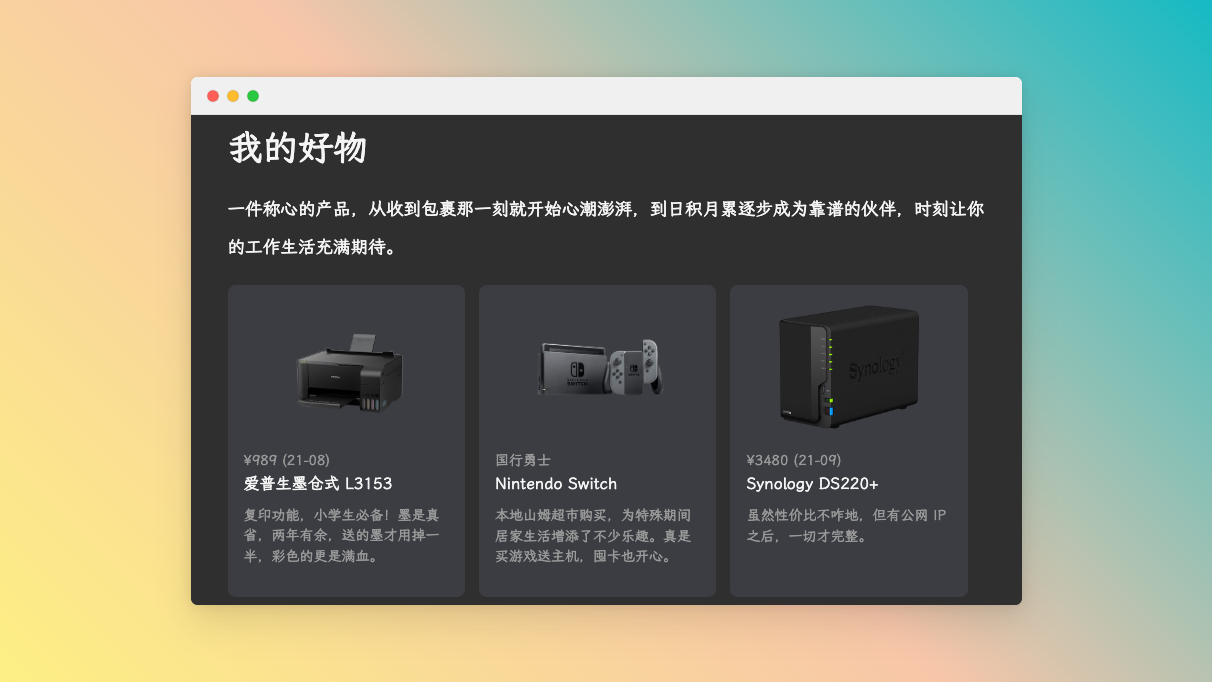
最早是在 @koobai 看到「好物」页面,前几天又看到 @wananaiko 也已折腾,这得紧跟步伐。(其实是宏手柄到了,挂机刷素材中~)
Hi,Rime

Long long ago,看到过这几个字符 「Rime」,但看到配置后就摊手说再见。
上周陆续从「哔哔广场」和博客订阅的 Feed Bot 中再次看到,并没有第一时间折腾,直到看到这篇:《Mark24Code/rime-auto-deploy》
一个自用的脚本,帮助无痛快速安装、部署 Rime 输入法(中州韵、小狼毫,鼠须管)以及部署配置。
一试,one by one,顺畅~(不顺畅,大概率网络问题。)
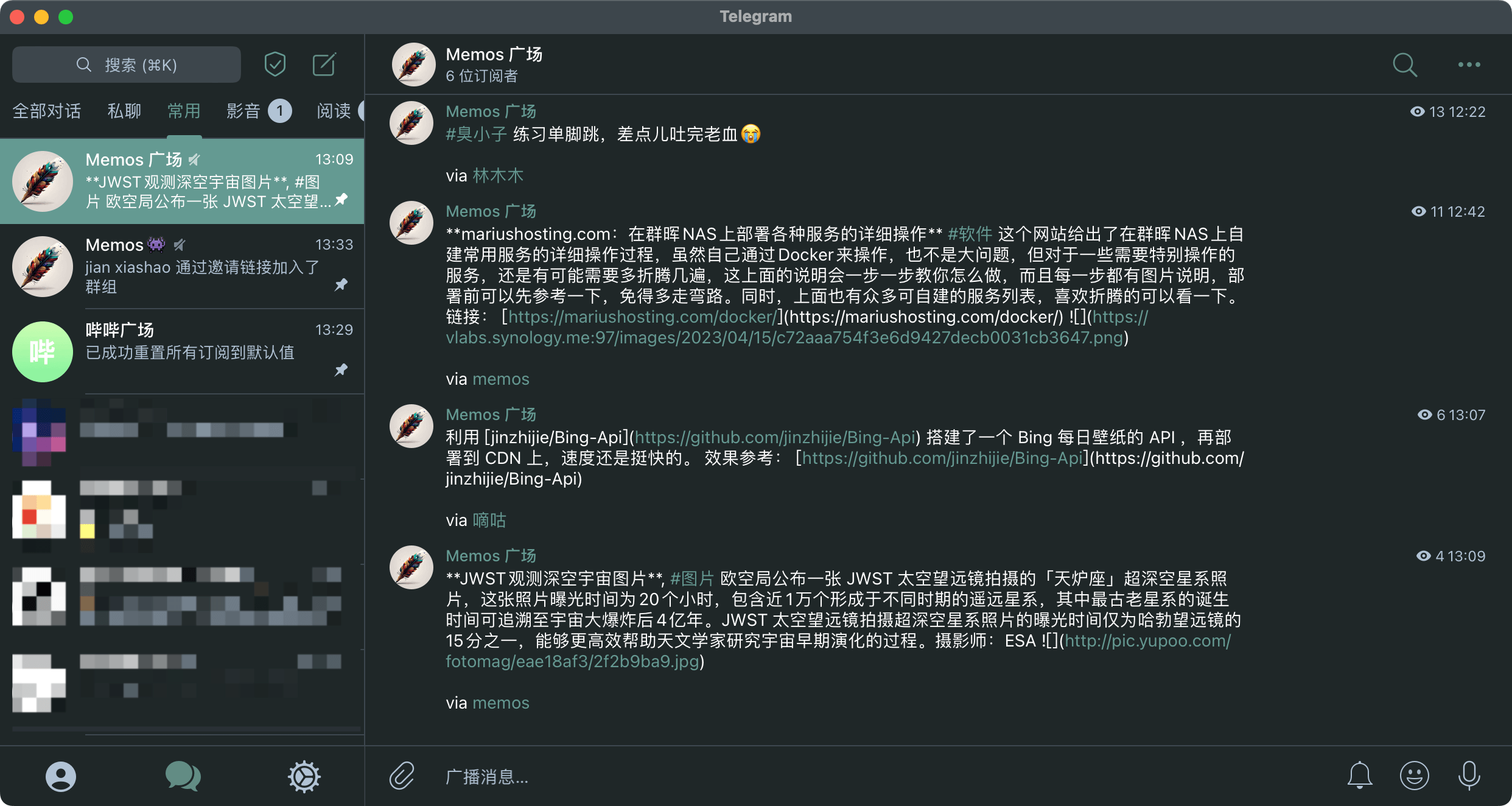
Memos 广场(电报频道版)

频道链接: https://t.me/memos_bbs
发现自己有事没事就会刷一下 「哔哔广场」 ,最近很多好玩儿的、好看的都是从这儿得知。也许是上了年纪,虽喜欢折腾,但也喜欢开箱即用、一键部署即可的。
也喜欢看到大家分享的日常,一张照片、一句吐槽、一个感悟等等,都非常亲切。
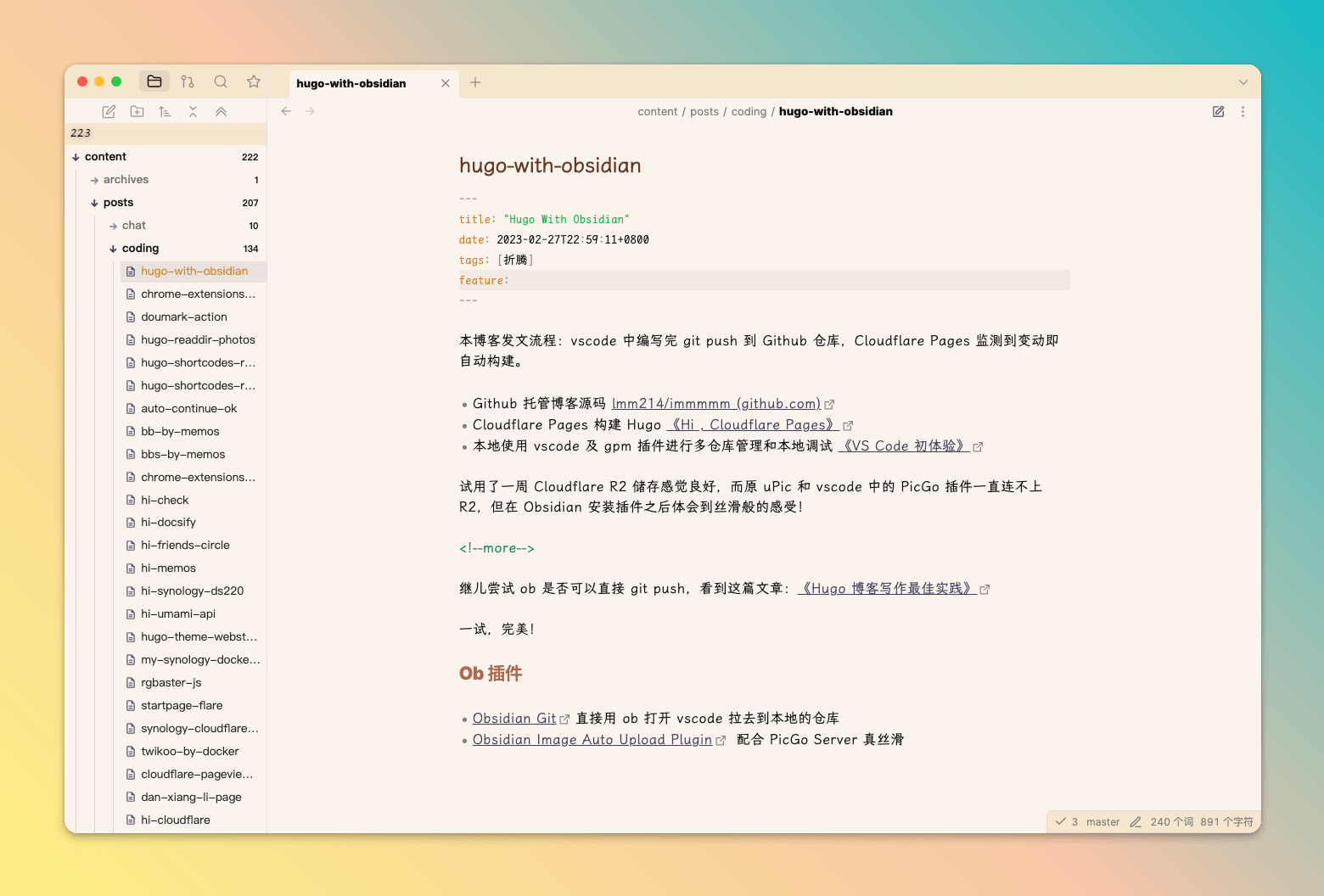
Hugo With Obsidian

本博客发文流程:vscode 中编写完 git push 到 Github 仓库,Cloudflare Pages 监测到变动即自动构建。
- Github 托管博客源码 lmm214/immmmm (github.com)
- Cloudflare Pages 构建 Hugo 《Hi , Cloudflare Pages》
- 本地使用 vscode 及 gpm 插件进行多仓库管理和本地调试 《VS Code 初体验》
试用了一周 Cloudflare R2 储存感觉良好,而原 uPic 和 vscode 中的 PicGo 插件一直连不上 R2,但在 Obsidian 安装插件之后体会到丝滑般的感受!
Memos API 非官方不完全说明
官方源码见:https://github.com/usememos/memos/tree/main/server
Memos 条数
路径:api/memo/amount
总条数
https://me.edui.fun/api/memo/amount
指定用户
参数:userId 或 openId
早期个人的ID为 101 ,现在新创建默认为 1
https://me.edui.fun/api/memo/amount?userId=102
Memos 单页及浏览器扩展

单页版 Memos : https://edui123.com/memos/
Pake 打包应用:Memos_1.0.0_x64.dmg
Chrome 浏览器插件应用商店: https://chrome.google.com/webstore/detail/memos-bber/cbhjebjfccgchgbmfbobjmebjjckgofe/
Hugo 「近期」短代码(基于 Memos Docker)

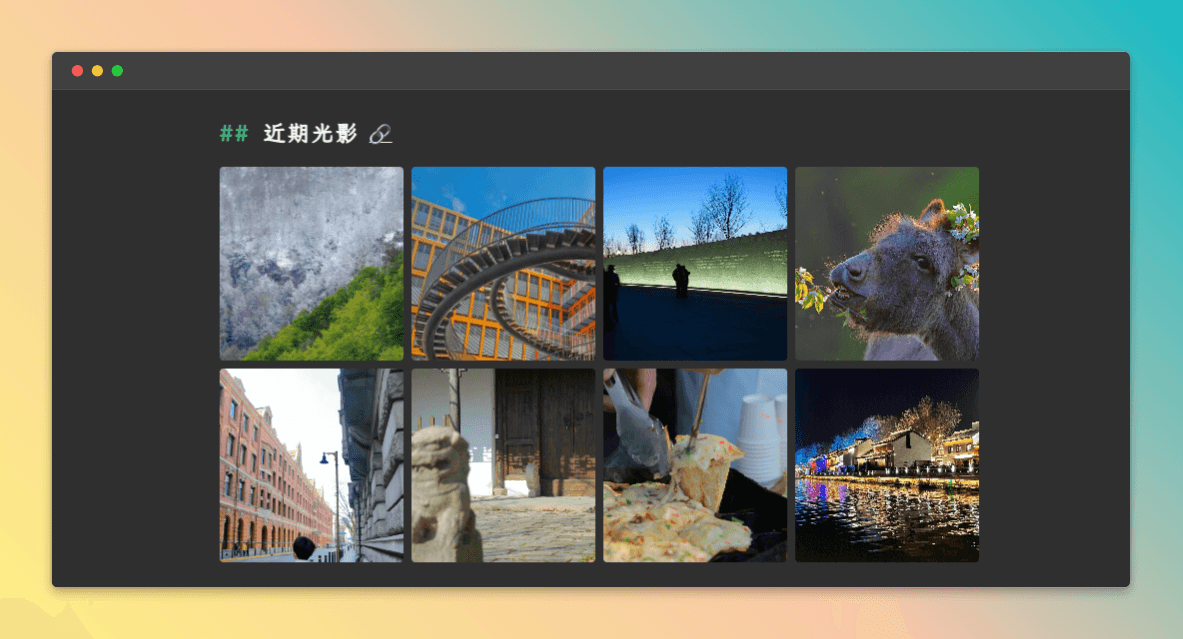
近期光影
此想法原创为 @Leonus 同学:《基于memos的动态相册》
仔细查阅发现调取一条带 #相册 标签的 Memos 内容,并正则匹配内容中的 md 格式图片,再前端解析。个人兼容拓展了一下,解析多条可外链和 Memos 内置资源库上传的图片显示。
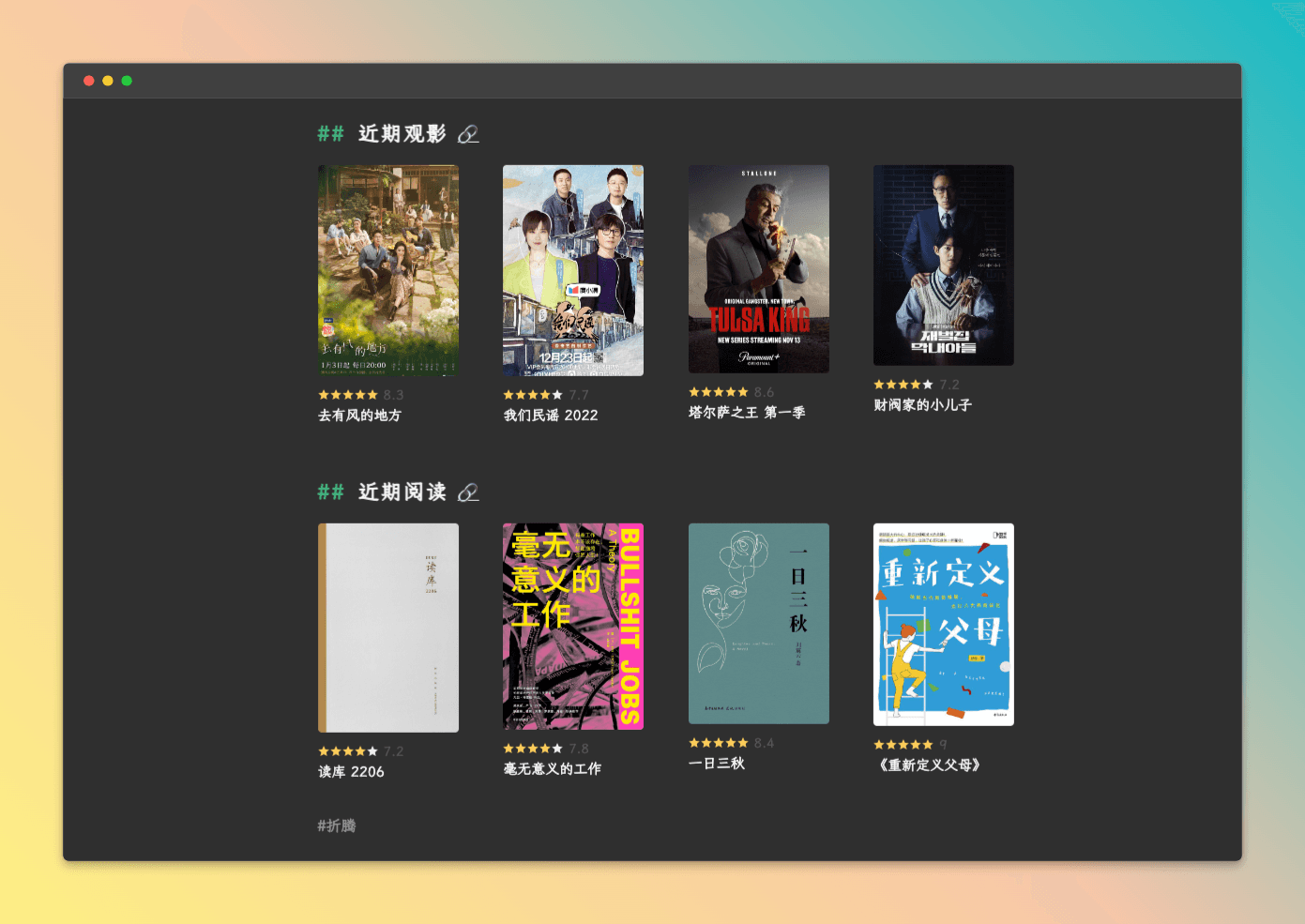
Hugo 「近期」短代码(基于 Doumark Actions)

观影和阅读记录页面,无论用什么博客程序,总会想办法找 API 造轮子来实现。目前使用的是 Douban sync for GitHub Actions 方法,它会自动把“豆瓣观影/阅读/音乐记录同步”存为本地文件,安逸!
既然本地已经有一份自己的观影和阅读数据文件 data/douban/movie.csv 和 data/douban/book.csv ,除了做成两个页面,这些数据还能怎么用呢?
Hugo 豆瓣短代码

效果如上 ⬆️